Bloky
Bloky
Bloky se používají pro vytvoření skupin html prvků, jejich rozmístění na stránce pod sebou nebo ve sloupcích vedle sebe.
Tyto bloky mohou (ale nemusí) být opticky zvýrazněny barvou pozadí, případně poloprůhledným pozadím, mohou mít obrázek na pozadí, rámečky, stíny apod.
Pro návrh stránky (rozvržení webu, tzv. layout) se používají bloky s logickými názvy header (hlavička), nav (navigační menu), article (článek), footer (patička) a další. Tyto bloky budou popsány v kapitole Rozvržení webu a Responzivní web. I bloky pro layout využívají vlastnosti popsané zde a v kapitole Bloky - CSS.
- obecný blok
<div> </div> - bloky pro rozvržení webové stránky (layout)
Bloky HTML5
- header - záhlaví
<header> </header> - nav - menu
<nav> </nav> - article - článek
<article> </article> - section - oddíl
<section> </section> - asside - boční panel
<asside> </asside> - footer - zápatí
<footer> </footer>
Tyto bloky budou popsány v další kapitole. V jednoduché podobě byly popsány v kapitole Návrh stránky.
- header - záhlaví
- speciální bloky
Příklady
- address - adresa
<address> </address> - figure - blok obsahující ilustrační obrázek s popiskem (figcaption)
<figure>
<figcaption>Chufuova pyramida</figcaption>
<img src="foto/pyramida.jpg" alt="Chufuova pyramida" height="150" width="200">
</figure>
- address - adresa
Rozdělení obsahu stránky pomocí bloků
Chceme-li obsah určité části stránky zobrazit v několika sloupcích, vytvoříme příslušný počet bloků a nastavíme jim odpovídající css styly - procentuální šířku podle počtu sloupců a obtékání pro umístění vedle sebe.
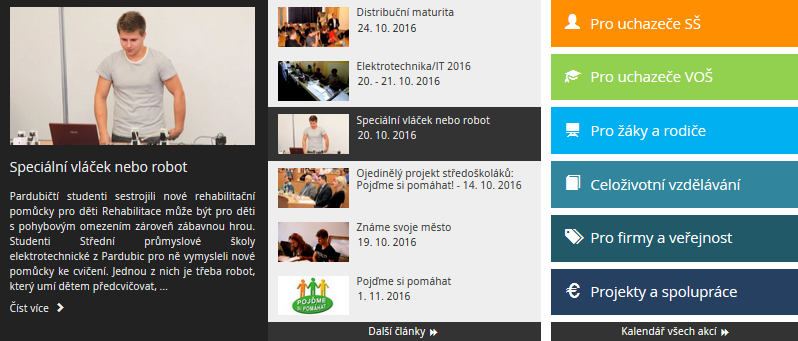
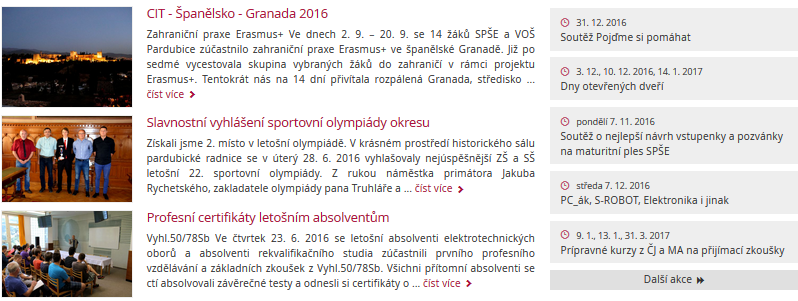
Ukázka rozdělení úvodní stránky pomocí bloků a blokových odkazů

Ukázka bloků bez pozadí a s pozadím

Tvorba sloupců - bloků s proměnlivou šířkou
Ukázka použití bloků pro vytvoření sloupců

Pro bloky, tvořící 5 sloupců vedle sebe nastavíme celkovou šířku bloku 20%, pro 4 sloupce 25%, pro 3 sloupce 33.333332%, pro 2 sloupce 50%, pro 1 sloupec 100% (celkovou šířku bloku určuje několik css vlastností - viz CSS).
Šířku bloků, případně další vlastnosti, přiřadíme blokům pomocí třídy stylu nebo kontextuální definicí - viz CSS.
Ukázka sloupců s procentuální šířkou
Myší roztáhněte ukázkový blok, dojde k roztažení sloupců (ukázkový blok simuluje okno prohlížeče):
Počet sloupců zobrazených vedle sebe může být navíc měněn v závislosti na šířce zařízení (na velkém monitoru mohou být např. 4 sloupce vedle sebe, na menším po dvou, na mobilech v plné šířce vše pod sebou) - viz Responzivní web.
Tvorba bannerů - bloků s obrázkem na pozadí
Bannery vytvoříme jako bloky s obrázkem na pozadí, text uvnitř těchto bloků může být zapsán přímo ve značce div, nebo do bloku vložíme další html značky, např. nadpisy, odstavce, odkazy apod.
Těmto blokům opět nastavíme šířku v % podle toho, kolik bannerů chceme mít vedle sebe.
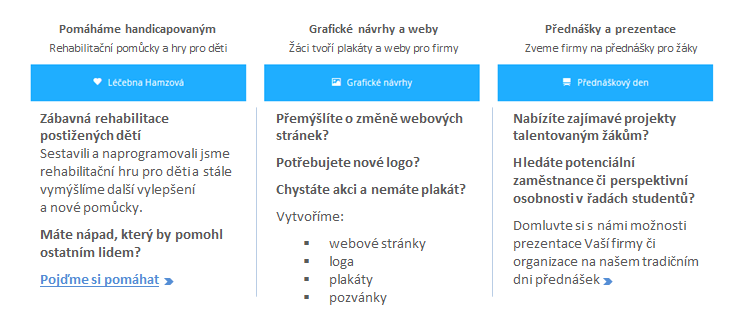
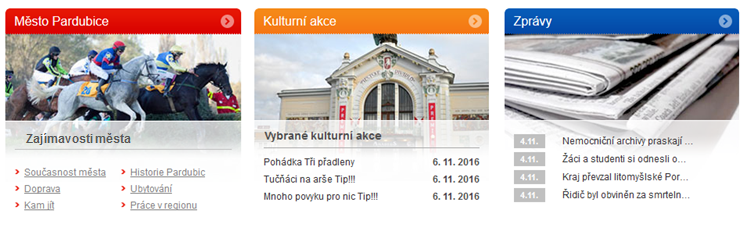
Ukázka použití bloků pro vytvoření bannerů

Chceme-li, aby při změně šířky okna bloky měnily nejen svou šířku, ale i výšku, využijeme toho, že horní či dolní odsazení (padding-top, padding-bottom) zadané v % se v případě, že není zadána výška bloku, počítají jako procenta ze šířky bloku (width) - viz Responzivní web.