odkazy
Odkazy
<a href="cílová stránka nebo soubor">text nebo obrázek na který klikneme</a>Odkaz je první značka, u které budeme používat specifické parametry:
- href - stránka, která se má zobrazit po kliknutí na odkaz, případně obrázek nebo jiný soubor, jenž se má otevřít či stáhnout
- target (nepovinný) - pouze pro otevření do jiného okna (např. pdf souboru), jinak se nezadává
- title (nepovinný) - titulek zobrazující se po najetí myší - na mobilním zařízení bez myši ztrácí význam - ukázka: mapa
Příklady html kódu odkazů v menu, v textu, ukázka odkazů na pdf soubor či obrázek
Odkazy mohou být umístěny:
- v bloku nav - řádkové či sloupcové navigační menu
<nav> <a href="index.htm">7 divů</a> <a href="technika.htm">Technika</a> <a href="architektura.htm">Architektura</a> </nav> - v textu - v odstavci, v nadpisech, v seznamech, v tabulkách, apod.
<p>Nejstarším ze <a href="index.htm">sedmi divů</a> jsou pyramidy.</p>Formát a způsob zobrazení lze nastavit ve stylech. Odkazy v navigačním menu mohou mít jiný styl než odkazy v textu. Pro tento účel se využívá kontextuální definice stylů - definice stylu značky umístěné uvnitř jiného prvku.
- mohou otevírat obrázky či jiné soubory (např. pdf) do nového okna prohlížeče (parametr target) a mohou být doplněny titulkem (parametr title)
<a href="mapa.gif" target="_blank" title="Kliknutím mapu zvětšíte"> <img src="mapka.gif" width="300" height="200" alt=""></a> <a href="navod.pdf" target="_blank" title="Soubor pdf">Návody</a> - uvnitř odkazu může být místo textu např. obrázek
<a href="mapa.gif"><img src="mapka.gif" width="300" height="200" alt=""></a>
Adresa href musí být relativní, tzn. od místa uložení html stránky v níž odkaz vytváříme k cíli.
Příklady relativní cesty
- Bude-li struktura webu např.:
 download/ stahni.htm, mapa.gif, web.zip
download/ stahni.htm, mapa.gif, web.zip
 images/ foto01.jpg, foto02.jpg, foto03.jpg
images/ foto01.jpg, foto02.jpg, foto03.jpg
index.htm
historie.htm
- Pak ve stránce index.htm bude:
odkaz na stahni.htm<a href="download/stahni.htm">Stáhni</a>
odkaz na foto01.jpg<a href="images/foto01.jpg">fotografie 1</a> - Ve stránce stahni.htm, která je ve složde download, bude:
odkaz na index.htm<a href="../index.htm">Úvod</a>
odkaz na foto01.jpg<a href="../images/foto01.jpg">fotografie 1</a>../ znamená o úroveň výš, tedy do nadřazené složky.
../../ o dvě úrovně výš, atd.
Odkaz může vést i přímo na konkrétní místo na stránce, určené pomocí id.
Vytvoření odkazu na určité místo stránky
Jedním z trendů současného webdesignu je tvorba webových stránek, kde jsou informace uloženy na jedné stránce pod sebou místo na samostatných html stránkách, tzv. one-page web.
Po kliknutí na odkaz v menu obvykle dojde k plynulému odrolování dolů na příslušnou část. Plynulé rolování provádí JavaScript, hypertextový odkaz umí „přeskočit” na příslušné místo stránky, tedy prvek označený pomocí parametru id.
Adresa href je pak tvořena názvem html stránky a #, za nímž následuje id cílového místa. Je-li cílové místo v téže stránce jako odkaz, href je tvořena pouze # a id.
- Prvek stránky, na který chceme odkazovat, označíme pomocí parametru id, např.:
<h2 id="socha">Diova socha</h2> - Odkaz na toto místo pak bude:
<a href="historie.htm#socha">Historie - Zeus</a>
Ve stránce historie.htm může být odkaz zkráceně:
<a href="#socha">Historie - Zeus</a>
Navigační menu webu
Odkazy na jednotlivé stránky webu umístíme do navigačního bloku nav.
Blok nav spolu s názvem webu h1 uzavřeme do bloku div a ten umístíme do hlavičky header - viz Návrh stránky.
Navigační odkazy mohou být zobrazeny vedle sebe (řádkové menu na počítači) nebo pod sebou (sloupcové menu na mobilu). Jejich uspořádání určují CSS styly navigačního bloku nav a bloku div.
CSS styly samotného odkazu určují písmo, jeho barvy a další vlastnosti.
Responzivita menu
Přizpůsobení menu zařízení, jeho barvy, pozadí, ale i uspořádání odkazů pod sebe nebo vedle sebe, lze zajistit díky css stylům a tzv. Media Queries (@media) v css souboru - viz záložka CSS.
Navigační menu pro tablety a počítače
Navigační menu odkazů na další stránky webu (blok nav) může být umístěno v horní části hlavičky, v dolní části hlavičky, nebo díky průhlednému či poloprůhlednému pozadí na popředí obrázku hlavičky.
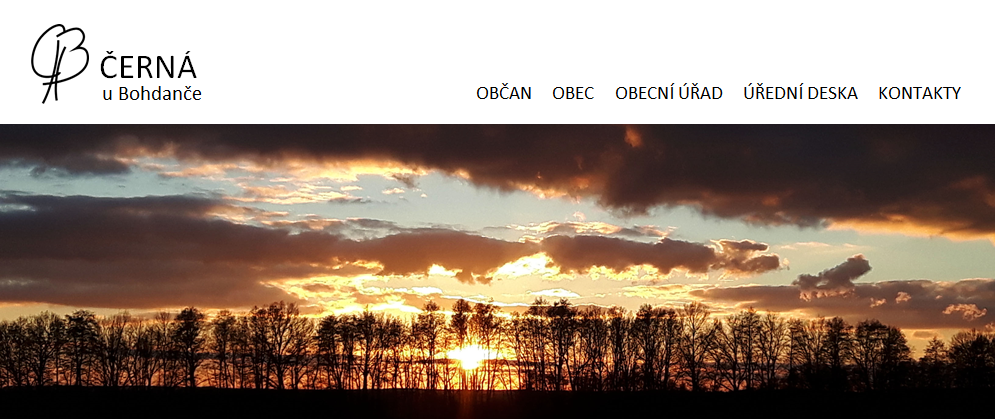
Ukázka různých stylů a umístění menu na počítači
1) Menu s bílou barvou pozadí. Bílou barvu pozadí má blok div, který je umístěn uvnitř headeru, svou barvou část headeru překrývá. Tento div obsahuje název webu a navigační menu nav. Název webu je zde tvořen logem, hlavním nadpisem a podnadpisem, které jsou uzavřené v dalším kontajneru div. Takovéto menu lze navíc v horní části stránky ukotvit, takže zůstane stále dostupné i při rolování stránky.

2) Blok div bez barvy pozadí. Jelikož je vložen uvnitř headeru, je za ním obrázek pozadí headeru.

3) Menu v dolní části headeru (header má nastavené horní odsazení místo dolního). Zde je využito tmavé části fotografie na pozadí, u jiných fotografií lze bloku div dát poloprůhlednou či plnou barvu pozadí.

Dříve se hodně používalo postranní svislé menu, jeho nevýhodou však je, že stále zabírá část šířky monitoru. Řádkové menu je modernější a zároveň jednodušší pro vytvoření.
Navigační menu pro mobily
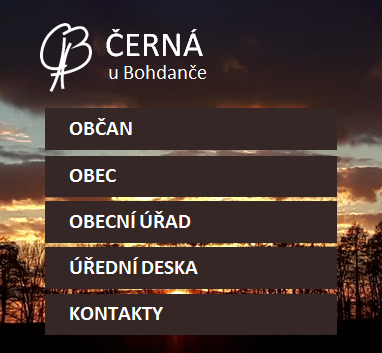
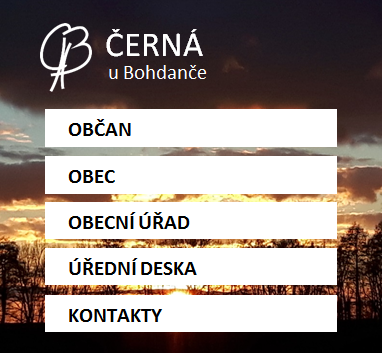
Navigační menu je na mobilech zpravidla nahrazeno tzv. hamburger menu a teprve po kliknutí na tuto ikonu se položky menu zobrazí (zobrazení skrytého menu provede JavaScriptová funkce, styly menu jsou ale připraveny v CSS).
Ukázka hamburger menu na mobilu
Vlevo je sbalené a vpravo rozbalené menu po kliknutí na hamburger.


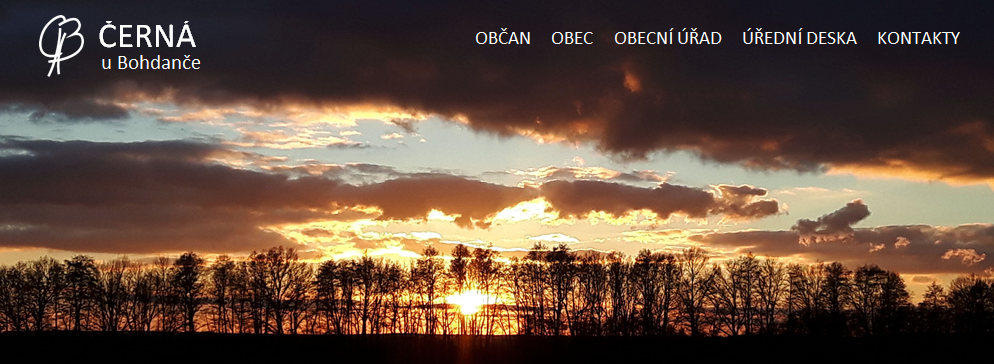
Je-li v menu jen pár odkazů, můžeme je i na mobilu nechat stále viditelné tak, jak je rozbalené v předchozí ukázce, nebo umístěné přes obrázek.
Ukázka menu na popředí headeru