odkazy
Styly odkazů
Odkazy mají přednastavenu modrou barvu písma a podtržení (což vyplývá z historie počátků webu). První, co tedy uděláme je, že odstraníme podtržení a změníme barvu. Podtržení můžeme ponechat odkazům, které jsou přímo součástí textu, pro jejich větší zřetelnost. Odkazy v navigačním menu nastylujeme jako jednoduchý text (jednotlivé odkazy od sebe oddělené dostatečnými mezerami) nebo jako tlačítka (dostatečně velká, zejména na mobilu pro kliknutí prstem).
Kontextuální definice stylů odkazů
Jak v css souboru odlišíme odkazy v navigačním menu od odkazů, které jsou přímo v textu?
Odkazy specifikujeme na základě jejich umístění. Použijeme kontextuální definici stylu, podobně jako když jsme stylovali h1 uvnitř headeru a h1 uvnitř article.
V definici stylu uvedeme nejprve značku, ve které jsou odkazy vloženy a poté značku vlastního odkazu.
Příklady kontextuální definice stylů
a { /* styl pro všechny odkazy */
text-decoration: none;
font-weight: bold;
}
nav a { /* odkazy v navigačním bloku nav */
color: #870000;
padding: 5px 15px;
}
article a { /* odkazy v článku article */
color: #660000;
}
p a { /* odkazy v odstavci */
text-decoration: underline;
}
Třídy stylů
Chceme-li konkrétní odkaz odlišit od ostatních odkazů (např. odkaz na stránku, v níž právě jsme), vytvoříme si třídu stylu.
Třídu stylu v css souboru zapíšeme s tečkou a názvem bez diakritiky. Příslušnému odkazu ji přiřadíme pomocí parametru class.
Syntaxe třídy stylů
V css souboru zapíšeme např.:
.aktualni { /* styl pro aktivní odkaz - odkaz na stránku, v níž právě jsme */
color: #CC0000;
font-weight: bold;
}
V souboru index.html přiřadíme tuto třídu stylu prvnímu odkazu:
<nav>
<a href="index.htm" class="aktualni">7 divů</a>
<a href="technika.htm">Technika</a>
<a href="architektura.htm">Architektura</a>
</nav>V souboru technika.html přiřadíme tuto třídu stylu druhému odkazu, atd.:
<nav>
<a href="index.htm">7 divů</a>
<a href="technika.htm" class="aktualni">Technika</a>
<a href="architektura.htm">Architektura</a>
</nav>Obrázek s ukázkou použití třídy stylů v menu

Pseudotřídy stylů
Chceme-li odlišit první, poslední nebo n-tý prvek, můžeme použít pseudotřídu:
- :first-child
- :last-child
- :nth-child(n)
Ukázka použití pseudotřídy v menu

nav a {
padding: 0px 15px;
border-right: 2px solid #987535;
}
nav a:last-child {border-right: none;}
CSS pro zajištění responzivity
Vždy vytváříme nejprve jednoduché css styly pro mobily, pak přidáváme tzv. Media Queries (podmíněné styly, které zajistí změnu css vlastností odkazů a dalších prvků na zařízení od určité šířky). Pro tablet či počítač budou tedy platit styly zapsané pro mobil a přidají se styly zapsané v @media.
Můžeme také vytvořit samostatné Media Queries pro tablety a pro počítače:
Pro správné fungování Media Queries je potřeba do hlavičky (head) responzivních stránek přidat meta značku viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">Vytvoříme základní jednoduchý layout pro mobily (mobile-first) a pomocí @media přidáváme styly pro větší zařízení - tablety a počítače:
- základní layout bez @media
- @media (min-width: 700px)
Ukázka širší škály rozlišení
Základní layout bez @media pro mobily držené na výšku, Media Queries pro telefony držené na šířku, malé tablety, desetipalcové tablety, notebooky, počítače a velkoplošné monitory:
@media (min-width: 480px) and (max-width: 599px)
@media (min-width: 600px) and (max-width: 799px)
@media (min-width: 800px) and (max-width: 1023px)
@media (min-width: 1024px) and (max-width: 1199px)
@media (min-width: 1200px)
Styly navigačního menu pro mobily
V následujících ukázkách jsou příklady různých stylů hlavičky s navigačním menu. Html struktura stránky je ve všech příkladech stejná - viz předchozí kapitola Návrh stránky.
Ukázka 1 - odkazy bez barvy pozadí umístěné v dolní části headeru
V této ukázce jsou prosté textové odkazy, pro lepší čitelnost posunuté na tmavou část obrázku.

/* CSS Document Divy světa - styly 1 */
@import url('https://fonts.googleapis.com/
css?family=Roboto|Shojumaru&display=swap');
body {
margin: 0px;
font-family: 'Roboto', sans-serif;
}
header {
background-image: url(pozadi-mobil.jpg);
background-size: cover;
background-position: center top;
padding-top: 60%;
padding-bottom: 25px;
}
header div {
padding-left: 5%;
padding-right: 5%;
}
header h1 {
color: white;
font-family: 'Shojumaru', cursive;
font-size: 2.5em;
margin: 15px 10px;
}
nav a {
color: white;
text-decoration: none;
padding: 2px 10px;
font-size: 1.4em;
}
Ukázka 2 - odkazy s poloprůhlednou barvou pozadí
Tento příklad ukazuje tlačítkový styl odkazů s poloprůhlednou barvou pozadí zvolenou tak, aby byl alespoň částečně zřetelný obrázek na pozadí.

/* CSS Document Divy světa - styly 2 */
@import url('https://fonts.googleapis.com/
css?family=Roboto|Shojumaru&display=swap');
body {
margin: 0px;
font-family: 'Roboto', sans-serif;
}
header {
background-image: url(pozadi-mobil.jpg);
background-size: cover;
background-position: center top;
padding-top: 17%;
padding-bottom: 20px;
}
header div {
padding-left: 5%;
padding-right: 5%;
}
header h1 {
color: white;
font-family: 'Shojumaru', cursive;
font-size: 2.5em;
margin: 30px 15px 20px 15px;
}
nav a {
color: white;
text-decoration: none;
padding: 15px 20px;
margin: 7px 0px ;
font-size: 1.5em;
display: block; /* pod sebou */
background-color: rgba(242,153,12,0.75);
border-radius: 1px;
}
Ukázka 3 - odkazy s neprůhlednou barvou pozadí pod obrázkem headeru
Pro dobrou čitelnost je lepší blok s odkazy vytvořit s neprůhledným pozadím a umístit nad nebo pod obrázek. Respektive obrázek na pozadí headeru umístit tak, aby nebyl zakryt blokem menu.

/* CSS Document Divy světa - styly 3 */
@import url('https://fonts.googleapis.com/
css?family=Roboto|Shojumaru&display=swap');
body {
margin: 0px;
font-family: 'Roboto', sans-serif;
}
header {
background-image: url(pozadi-mobil.jpg);
background-size: 100% auto;
/* nevyplní celý hedear, jen na šířku */
background-position: center top;
background-repeat: no-repeat;
background-color: #030400;
/* barva pod obrázkem */
padding-top: 43%;
padding-bottom: 20px;
}
header div {
padding-left: 5%;
padding-right: 5%;
}
header h1 {
font-family: 'Shojumaru', cursive;
color: white;
font-size: 2.5em;
margin: 30px 15px 30px 35px;
}
nav a {
color: white;
text-decoration: none;
padding: 12px 40px;
margin: 10px 0px ;
font-size: 1.6em;
display: block;
background-color: #E6910B;
border-radius: 1px;
}
Ukázka 4 - odkazy skryté v hamburger menu
Připravuje se

Navigační menu pro počítače
Na širších monitorech je zpravidla menu umístěno vpravo nahoře a název webu vlevo nahoře.
Styly pro vzhled a uspořádání menu zapíšeme do @media. Šířku, při níž má dojít ke změně stylů určíme podle konkrétní velikosti názvu a menu, tzn. najdeme šířku, kdy se už název a menu vejdou vedle sebe.
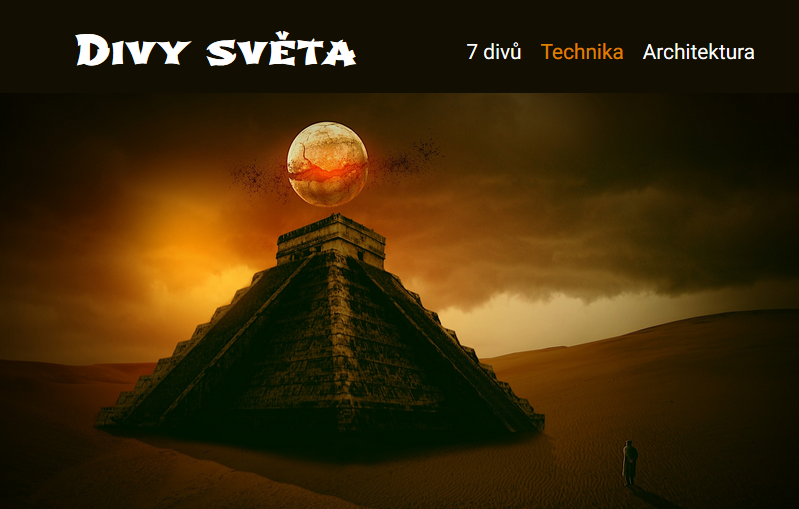
Ukázka menu pro počítač

Použijeme-li styly pro mobil z předchozí ukázky 3, pak v css souboru bude:
/* CSS Document Divy světa - styly 3 */
@import url('https://fonts.googleapis.com/
css?family=Roboto|Shojumaru&display=swap');
body {
margin: 0px;
font-family: 'Roboto', sans-serif;
}
header {
background-image: url(pozadi-mobil.jpg);
background-size: 100% auto;
/* nevyplní celý hedear, jen na šířku */
background-position: center top;
background-repeat: no-repeat;
background-color: #030400;
/* barva pod obrázkem */
padding-top: 43%;
padding-bottom: 20px;
}
header div {
padding-left: 5%;
padding-right: 5%;
}
header h1 {
font-family: 'Shojumaru', cursive;
color: white;
font-size: 2.5em;
margin: 30px 15px 30px 35px;
}
nav a {
color: white;
text-decoration: none;
padding: 12px 40px;
margin: 10px 0px ;
font-size: 1.6em;
display: block;
background-color: #E6910B;
border-radius: 1px;
}
@media (min-width:700px) {
header {
background-image: url(pozadi-pc.jpg);
background-position: 0px 70px;
/* posunutí obrázku o 70px níž */
padding-top: 0%;
padding-bottom: 52%;
}
header div {
display: flex;
justify-content: space-between;
align-items: flex-end;
padding-top: 20px;
padding-bottom: 15px;
background-color: #120F02;
}
header h1 {
margin: 0px;
}
nav a {
display: inline-block;
padding: 4px 20px;
margin-left: 5px;
font-size: 1.3em;
background-color: transparent;
padding: 4px 5px ;
}
nav a:hover, nav a.aktualni {
color: #DF8001;
}
}
Blok div s názvem a menu můžeme nahoře ukotvit. Do @media pro header div přidáme tyto styly:
header div {
position: fixed; /* ukotvení */
box-sizing: border-box; /* šířka včetně paddingu */
width: 100%;
/* bez box-sizingu bychom zadali 90% (po odečtení paddingu, tj. 100% - 5% -5%) */
}
Styly pro mobil a pro počítač můžeme různě kombinovat.
Ukázky dalších variant menu s průhlednou či poloprůhlednou barvou pozadí bloku div

Ke stylům ukázky 1 přidáme:
@media (min-width:700px) {
header {
background-image: url(pozadi-pc.jpg);
}
header div {
display: flex;
justify-content: space-between;
align-items: baseline;
}
nav a {
padding: 0px 15px;
border-right: 2px solid #987535;
}
nav a:last-child {border-right: none;}
}

Ke stylům ukázky 2 přidáme:
@media (min-width:700px) {
header {
background-image: url(pozadi-pc.jpg);
padding-top: 0%;
padding-bottom: 50%;
}
header div {
display: flex;
justify-content: space-between;
align-items: flex-end;
padding-top: 20px;
padding-bottom: 15px;
background-color: rgba(242,153,12,0.75);
}
header h1 {
margin: 0px;
}
nav a {
display: inline-block;
padding: 4px 20px;
margin-left: 5px;
font-size: 1.3em;
background-color: transparent;
padding: 4px 5px ;
}
}
Chování odkazů při najetí myší
Při najetí myší na odkaz se automaticky mění kurzor, další změny lze určit pomocí stylu pseudotřídy :hover
Přitom by nemělo dojít k takové změně, která ovlivní velikost odkazu, aniž by došlo k jiné změně, která toto vyrovná, protože by docházelo k posunování, resp. poskakování textu.
Např. přidáme-li odkazu při najetí myší rámeček, musíme o jeho tloušťku ubrat odsazení, nebo můžeme odkazům vytvořit neviditelné rámečky a při najetí pouze změnit barvu rámečku.
Protože myš používáme pouze na počítači a ne na mobilu, zapíšeme tyto styly do příslušné Media Queries.
Syntaxe definice stylů odkazů při najetí myší
nav a:hover { /* chování odkazu v bloku nav při najetí myši */
color: orange;
}
article a:hover { /* chování odkazu v article při najetí myši */
color: red;
text-decoration: none;
}
Ukázky změny stylů odkazů při najetí myší
header div {
background-color: #2C1200;
padding: 20px 5%;
}
nav a {color: white; margin-left: 20px;}
nav a:hover {color:#DF8001; transition:1s;}
nav a {
color: white; padding: 5px 10px;
border-bottom: 3px solid transparent;
transition: 2s;}
nav a:hover {border-bottom-color: white;}
header div {
background-color: transparent;
padding: 20px 0%;}
nav {display: flex;}
nav a {
flex:1;
color: white; background-color: #E6910B;
margin-left:2px; padding: 7px 20px;
text-align: center; transition: 2s;}
nav a:hover {background-color: #2C1200;}
Další ukázky stylů odkazů a jejich změny při najetí myší
Následující ukázky odkazů jsou v dnes již nemoderním stylu a jsou spíše ukázkou toho, co všechno jde.
Při najetí myší na odkazy se zobrazí výčet nastavených stylů dané ukázky.
Řádkové menu - změna podtržení, rámečku, spodní odsazení:
Sloupcové menu - barva písma, barva pozadí, odrážky, levé a pravé odsazení, levý rámeček, obrázek na pozadí:
Nové CSS3 styly - stín textu, stín bloku, zaoblené rohy, transformace:
Pyramidy
Nejstarším ze sedmi divů a jediným, který dodnes stojí, jsou pyramidy.
CSS3 barevné přechody - lineární gradient:
Základní css styly pro odkazy
Styly pro písmo, barvy, okraje a odsazení, které známe z předchozí kapitoly, využijeme i u odkazů.
Písmo, barvy, okraje a odsazení
| Vlastnosti písma | |||
|---|---|---|---|
| font-family | druh písma | font-family: Arial; | font-family: Helvetica, Arial, serif; |
| font-size | velikost písma | font-size: 1em; | font-size: 1.2em; |
| font-size: 110%; | font-size: 16px; | ||
| font-weight | tučné písmo | font-weight: bold; | font-weight: normal; |
| font-style | kurzíva | font-style: italic; | font-style: normal; |
| Barvy | |||
| color | barva písma | color: brown; | color: #BA5C3E; |
| background-color | barva pozadí | background-color: transparent; | background-color: #FFA500; |
| background-color: rgb(255,165,10); | background-color: rgba(255,165,10,0.5); | ||
| Okraje a odsazení | |||
| margin | vnější okraj | margin: 10px; | margin: 5px 20px 2px 0px; |
| padding | vnitřní odsazení - s barvou pozadí |
padding: 15px; | padding: 10px 15px 5px 15px; |
| padding: 10px 15px; | |||
Důležité styly pro odkazy:
| Vlastnosti textu | |||
|---|---|---|---|
| text-decoration | podtržení | text-decoration: underline; | text-decoration: none; |
| text-align | zarovnání textu | text-align: left; | text-align: center; |
| Rámečky | |||
| border | rámeček | border: 1px solid black; | border: 3px double #241917; |
| border-left: 1px solid white; | border-bottom: 2px solid #241917; | ||
| border-radius | zaoblení rohů | border-radius: 10px; | border-radius: 5px 20px 5px 0px; | Časování změn při najetí myši |
| transition | přechod | transition: 2s; | transition: border 2s; |
Další vlastnosti
Následující vlastnosti jsou dnes již málo využívané, neboť současným trendem designu webů je jednoduchost a čistota.
| CSS3 stíny | |||
|---|---|---|---|
| box-shadow | stín objektu | box-shadow: 5px 8px 10px #311612; | box-shadow: 0px 0px 15px #6e4941; |
| text-shadow | stín textu | text-shadow: 5px 8px 10px #311612; | box-shadow: 0px 0px 25px #6e4941; |
| CSS3 barevné přechody | |||
| background-image: linear-gradient | background-image: linear-gradient(to bottom, #FFA500, #FFFFCC, #FFA500); |
||
| background-image: linear-gradient(to right bottom, #FFA500 85%, #FFFFCC 85%); |
|||
| background-image: radial-gradient | background-image: radial-gradient(circle closest side, #FFFFCC 100%, #FFA500 100%); |
||
| background-image: radial-gradient(circle at bottom right, #FFFFCC 25%, #FFA500); |
|||
| CSS3 transformace | |||
| transform: scale | zvětšení/zmenšení | transform: scale(1.3) | transform: scale(1,1.3) |
| transform: translate | posunutí | transform: translate(0px,-10px) | transform: translate(10px,5px) |
| Způsob zobrazení - lze nahradit vlastnostmi flex | |||
| display | způsob zobrazení | display: block; width: 100%; |
display: list-item; list-style-type: square; |
| display: inline-block; width: 120px; |
display: block; float: left; width: 120px; |
||
| display: block; float: left; width: 25%; |
display: block; float: left; width: 23%; margin: 1%; |
||
| Šířka - pouze spolu s vlastností display block nebo inline-block - lze nahradit vlastnostmi flex | |||
| width | šířka | width: 120px; | width: 25%; |
Flexbox styly pro uspořádání menu
Blok, jemuž přiřadíme vlastnost display: flex, se stane flexboxem, tzn. boxem (pouzdrem) pro flexibilní položky v jeho vnitřku. V základním návrhu hlavičky webu tedy vytvoříme flexbox z bloku nav a z bloku div, který obsahuje název webu h1 a navigační blok nav. Nastavením vlasností flexboku určíme, jak má být uspořádán a zarovnán jeho obsah.
| Styly pro navigační blok (nav) | |||
|---|---|---|---|
| display | vytvoření flexboxu | display: flex; | |
| flex-direction | uspořádání odkazů | flex-direction: row; | flex-direction: column; |
| Styly pro odkazy (a) | |||
| flex | flexibilní šířka | flex: 1; | |
| Styly pro kontajner (header div) | |||
| display | vytvoření flexboxu | display: flex; | |
| flex-direction | uspořádání odkazů | flex-direction: row; | flex-direction: column; |
| justify-content | rozmístění položek | justify-content: space-between; | |
| align-items | zarovnání položek | align-items: baseline; | align-items: center; |