Návrh stránky
Návrh stánky
Webová stránka obsahuje mnoho html prvků, jako například nadpisy, podnadpisy, odstavce, obrázky, hypertextové odkazy na další stránky apod. Tyto prvky jsou seskupeny a umístěny v tak zvaných blocích, které si můžeme představit jako obdélníky vymezující určitý prostor. Jejich velikost, případně barvy, pozadí, rámečky a podobně (bloky mohou být ale i průhledné) jsou nastaveny pomocí css stylů.
Jednotlivé bloky mohou být pod sebou, vedle sebe, či vnořeny v jiných blocích.
Rozmístění těcho bloků vytváří rozvržení webové stránky, její návrh, layout, grafický design.
Pro vytvoření složitějšího rozvržení webové stránky jsou potřeba znalosti řady různých vlastností css stylů.
Pro začátek si však můžeme vytvořit zcela jednoduchý návrh složený z několika bloků (hlavičky s navigačním menu, hlavního bloku s článkem a patičky).
Základní bloky
Pro jednoduché rozvržení stránky použijeme bloky:
- header - hlavička - zpravidla obsahuje název webu, logo, obrázek a navigační menu
- main - vlastní obsah stránky - obsahuje článek nebo více článků, událostí apod., zpravidla rozdělených na skupiny
- footer - patička - může obsahovat rychlé odkazy, kontakty apod.
Pro další rozdělení těchto bloků použijeme:
- nav - navigační menu - odkazy na další stránky webu
- article - článek, událost, produkt atd.
- div - kontajner - seskupuje jiné bloky, aby mohly být později umístěny vedle sebe
- section - seskupuje articly stejného zaměření - kontajner, nebo naopak dělí jeden article na oddíly, podkapitoly
Html struktura
Ukázka html struktury jednoduchého návrhu stránky
<!doctype html>
<html>
<head>
<title>Titulek webu</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="basic.css">
</head>
<body>
<header>
<div>
<h1>Název webu</h1>
<nav></nav>
</div>
</header>
<main>
<article>
<h1>Nadpis článku</h1>
</article>
</main>
<footer></footer>
</body>
</html>
Do hlavičky header vložíme značku h1 pro hlavní nadpis a do ní zapíšeme název webu.
Do bloku nav později vložíme odkazy na ostatní stránky webu a vytvoříme tak navigační menu.
Do bloku article podle dalších kapitol vložíme vlastní obsah webu - článek s nadpisy, odstavci, obrázky, tabulkami atd.
Do patičky footer můžeme zapsat např. kontaktní údaje či jméno autora apod.
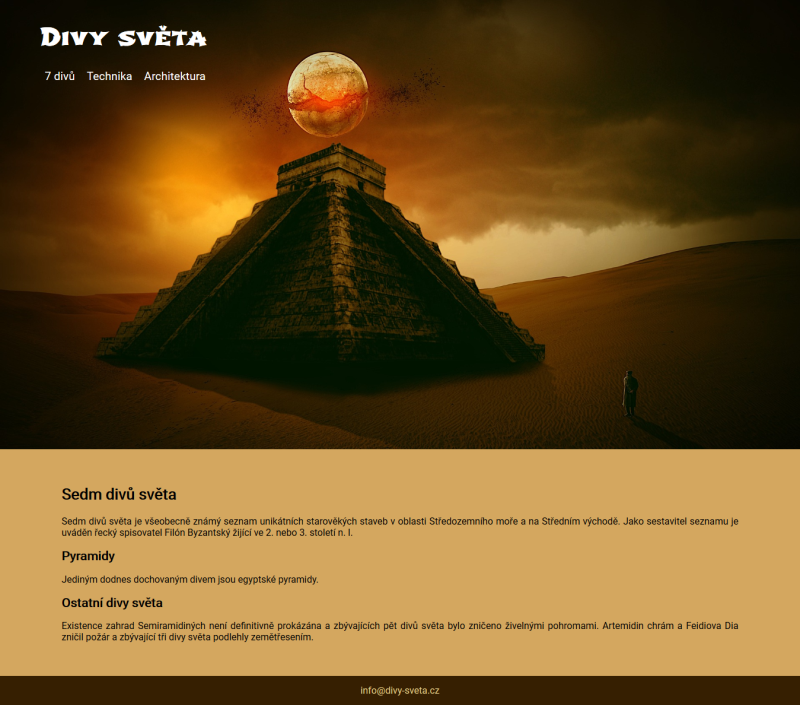
Jednoduchý návrh stránky
Jednoduché uspořádání jednotlivých bloků pod sebou představuje zobrazení, které i později využijeme pro mobily, případně tablety. Přidáním dalších vlastností pak docílíme přeuspořádání bloků, například názvu webu a navigačního menu vedle sebe pro zobrazení na širším monitoru.
Ukázka jednoduchého návrhu stránky