Návrh stránky
Připojení CSS stylů
Pro návrh stránky, resp. pro styly jednotlivých prvků stránky, tedy i jednotlivých bloků, vytvoříme společný css soubor.
Tento soubor připojíme ke všem html stránkám webu. Připojení se provede pomocí značky link.
Ukázka připojení css souboru pomocí link
<!doctype html>
<html>
<head>
<title>Titulek webu</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="basic.css">
</head>
<body>
</body>
</html>
Návod na připojení stylů v PSPadu
Vytvoříme a uložíme css soubor (uložíme jej do složky, v níž máme html soubory, případně do podsložky).
Před vytvořením propojení html a css musíme mít uložený i html soubor, aby PSPad mohl vytvořit relativní cestu od html souboru k css souboru.
V části head, např. za značkou title si vytvoříme nový řádek, stiskneme CTRL a mezerník a začneme psát název značky link. Vybereme link na externí css styl.

V okně CSS href= klikneme na tlačítko se třemi tečkami a po otevření naší složky vybereme uložený css soubor.

Stiskneme Otevřít a potrdíme OK.

Vytvořenou značku link zkopírujeme a vložíme do všech html stránek daného webu.
Syntaxe CSS
Styl pro html značku vytvoříme tak, že v css souboru zapíšeme název značky bez špičatých závorek < a > a do složených závorek { } vložíme příslušné vlastnosti. Každá vlastnost je ukončena středníkem.
Ukázka
header {
background-color: #660099;
color: #FFFFFF;
padding: 30px 10%;
}
Dědičnost CSS stylů
HTML značky jsou umístěny v jiných HTML značkách (např. header, nav, article a footer jsou uvnitř značky body). Vnitřní, dceřinné prvky, zdědí vlastnosti rodičovských elementů (pokud nemají danou vlastnost nastavenu ve své definici stylu).
Příklad dědičnosti
body {
background-color: #CCCCFF;
font-family: Tahoma, Calibri, sans-serif;
}
header {
padding: 30px 10%;
background-color: #660099;
color: #FFFFFF;
/* font-family zdědí od body */
}
Značka header leží uvnitř body, header je tedy potomkem body. Header zdědí vlastnosti body, ale background-color bude mít dle svého nastavení, zděděnou vlastností zůstane font-family.
Selektory CSS a kontextuální definice
Jak v css rozlišíme nadpis v hlavičce od nadpisu v článku, abychom každý mohli nastylovat jinak?
V definici stylu uvedeme v jaké značce (např. v headeru či v article) značka nadpisu (h1) leží.
Příklad kontextuální definice stylů
header h1 { /* h1 uvnitř headeru */
font-size: 2em;
font-family: Yeon Sung, sans-serif;
}
article h1 { /* h1 uvnitř article */
font-size: 1.5em;
color: #FFFFFF;
/* font-family zdědí od body */
}
Základní vlastnosti bloků jednoduchého návrhu
Okraje i vnitřní osazení můžeme zadávat buď v px (pixelech), pak bude neměnné, nebo v % (procentech), pak se bude měnit spolu se šířkou okna prohlížeče (a to i tehdy, zadáme-li v % horní či dolní odsazení, protože i to se počítá ze šířky okna prohlížeče, resp. ze šířky prostoru, v němž daný blok leží).
Barvy můžeme zadávat názvem (základní barvy) nebo #kódem v šestnáctkové soustavě nebo jako rgb s hodnotami red, green, blue. Z rgb zápisu snadno vytvoříme rgba zápis poloprůhledné barvy přidáním čtvrtého, desetinného čísla, představujícího procenta průhlednosti.
Pro vysvětlení najeďte myší na hodnoty v tabulce:
| Vnější okraj - mimo barvu pozadí | |||
|---|---|---|---|
| margin | margin: 0px; | margin: 20px 10px 5px 10px; | margin: 0px 100px; |
| margin: 1%; | margin: 20px 10px 30% 10px; | margin: 10px 10%; | |
| Vnitřní odsazení - uvnitř barvy pozadí | |||
| padding | padding: 30px 10px 20px 10px; | padding: 30px 10px; | padding: 20px; |
| padding: 30px 10px 45% 10px; | padding: 30px 10%; | padding: 2%; | |
| Barva písma | |||
| color | color: orange; | color: #FFA500; | color: rgb(255,165,0); |
| Barva pozadí | |||
| background-color | background-color: brown; | background-color: #A52A2A; | background-color: rgb(165,42,42); |
| background-color: rgba(0,0,0,0.3); | background-color: rgba(255,255,255,0.25); | background-color: rgb(165,42,42,0.18); | |
| Obrázek na pozadí | |||
| background-image | background-image: url(pozadi.jpg); | background-repeat: no-repeat; | background-position: center top; |
| background-size: cover; | background-size: contain; | background-size: 100% auto; | |
| Druh písma | |||
| font-family | font-family: Tahoma; | font-family: Times New Roman, sherif; | font-family: Tahoma, Calibri, sans-sherif; |
Pro zajištění dostupnosti méně obvyklého písma, které by na uživatelově počítači nemuselo být nainstalované, je vhodné použít import písma z Google Fonts.
Návod na použití Google Fonts
Písmo si vybereme na internetové stránce fonts.google.com
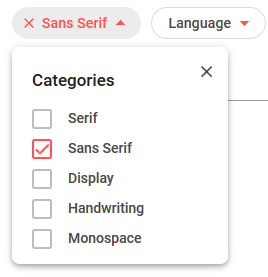
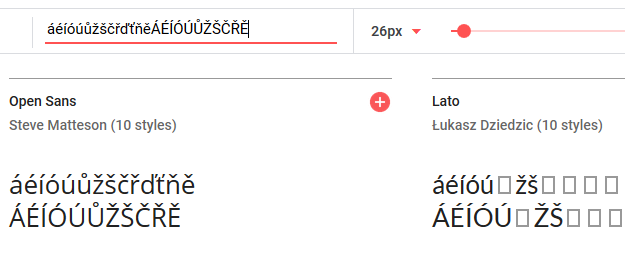
Pro základní písmo celého body vybereme písmo bezpatkové. Zvolíme tedy kategorii Sans Sherif. Do políčka Type something zapíšeme všechna písmena s diakritikou. Ta se nám objeví ve všech písmech. Vidíme, že např. písmo Open Sans je umí všechna, písmo Lato má pouze některá. Pomocí tlačítka + si písmo vybereme.


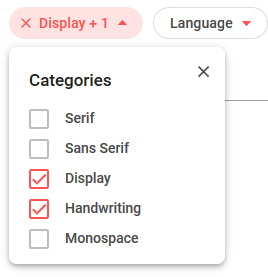
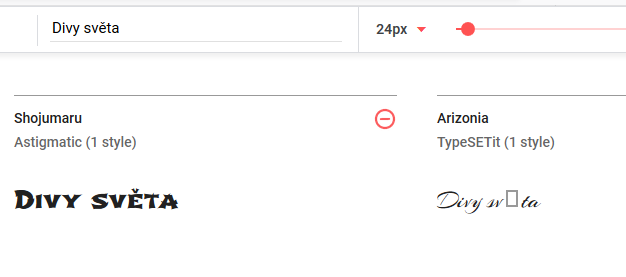
Pro název webu uvedený v h1 v headeru si zvolíme nějaké zajímavé písmo z kategorie Display nebo Handwriting. Název webu zapíšeme do Type something. Vybereme vhodné písmo a pomocí + jej přidáme do seznamu.


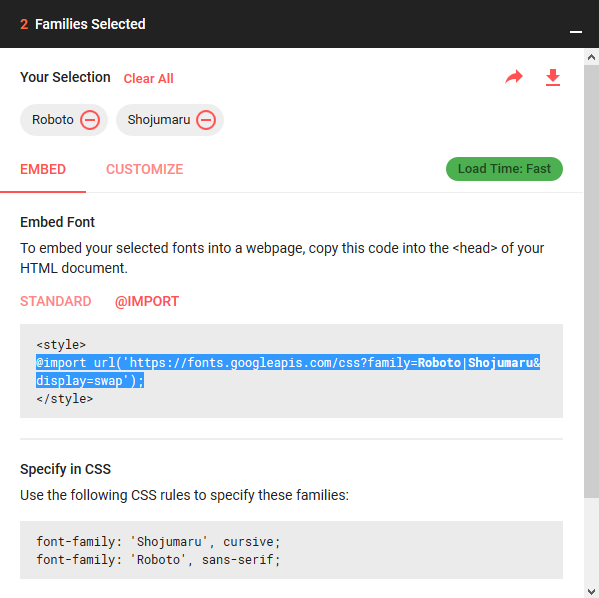
Rozklikneme seznam vybraných písem Families Selected v dolní části stránky, uprostřed tohoto okna klikneme na @IMPORT, pak označíme a zkopírujeme @import url a vložíme na začátek css souboru. Poté zkopírujeme font-family a vložíme do stylů body a header h1.

@import url('https://fonts.googleapis.com/
css?family=Roboto|Shojumaru&display=swap');
body {
font-family: 'Roboto', sans-serif;
}
header h1 {
font-family: 'Shojumaru', cursive;
}
CSS styly jednoduchého návrhu
Pro začátek vytvoříme jednoduché uspořádání jednotlivých bloků pod sebou tak, jak budou i později zobrazeny na mobilu. Jak se na širším monitoru umístí název webu a menu či několik článků vedle sebe, si ukážeme později.
- Celé stránce (značce body) nastavíme nulový okraj (margin), protože jinak má přednastavený okraj 8px (ostatní bloky přednastavené okraje nemají).
- Všem blokům (header, main, article, footer) nastavíme vnitřní odsazení (padding) a barvy pozadí (background-color).
- Levý a pravý padding hlavních bloků (header, main, footer) je vhodné nastavit v %. Čím větší bude okno prohlížeče, tím větší budou okraje a naopak.
- I horní a dolní padding, je-li zadaný v %, se počítá ze šířky. Toho lze využít u headeru, zejména má-li hlavička obrázek na pozadí, protože s měnící se výškou dolního paddingu (název webu a navigační menu nahoře, padding pod ním) se bude měnit výška hlavičky. Dojde tak k proporcionální změně velikosti obrázku hlavičky (čím širší, tím vyšší a naopak).
V navigačním bloku (nav) budou vloženy odkazy, v kapitole Odkazy se je naučíme používat a formátovat.
Do article podle další kapitoly později vložíme text článku tvořený nadpisy a odstavci, pak budeme tedy formátovat tyto prvky.
Typ písma (font-family) je vhodné mít na celé stránce stejné, můžeme jej tedy nastavit body a vnořené prvky jej zdědí, pokud sami nebudou mít nastaveno jiné písmo (viz např. h1 v headeru v následující ukázce).
Ukázka css stylů základního návrhu
/* basic.css */
@import url('https://fonts.googleapis.com/
css?family=Roboto|Shojumaru&display=swap');
body {
margin: 0px;
font-family: 'Roboto', sans-serif;
}
header {
background-color: #361F01;
padding: 30px 10%;
}
header h1 {
color: white;
font-family: 'Shojumaru', cursive;
font-size: 2.5em;
}
main {
background-color: #D4A75F;
padding: 20px 10%;
}
article {
padding: 20px 5%;
}
footer {
background-color: #361F01;
color: #E4CE8C;
padding: 15px 10%;
text-align: center;
}
Obrázek na pozadí hlavičky
Obrázek, který zadáme jako background-image, vyplní prostor headeru, který je dán obsahem headeru a jeho paddingem.
Ukázka css stylů headeru s obrázkem na pozadí
header {
background-image: url(pozadi.jpg);
background-size: cover; /* obrázek přizpůsobí svou velikost */
padding: 30px 10% 52% 10%;
/* spodní padding v % zajistí přizpůsobení výšky headeru */
}
Aby se výška headeru měnila spolu se šířkou (při změně velikosti okna prohlížeče), zadáme dolní padding headeru v procentech (případně horní padding, chceme-li mít obsah headeru v jeho dolní části).
Je-li takto vytvořený header zhruba ve tvaru (poměru stran) obrázku vloženém na pozadí, použijeme pro přizpůsobení obrázku velikosti headeru background-size: cover;. Bude-li obrázek vyšší než header, ořízne se dole nebo nahoře, bude-li širší než header, ořízne se ze stran. Z které strany se ořízne, závisí na umístění obrázku pomocí background-position, kde první hodnota udává osu x, druhá osu y.
Bude-li vytvořený header v opačném poměru stran (např. díky uspořádání odkazů menu - viz další kapitola), použijeme background-size: 100% auto; Obrázek se přizpůsobí šířce headeru, jeho výška se automaticky vytvoří dle poměru stran samotného obrázku. Zbytek headeru necháme vyplnit barvou pozadí, musíme ovšem zrušit opakování obrázku pomocí background-repeat: no-repeat;
Ukázky různých nastavení vlastností background
Na následujících dvou obrázcích vidíme použití background-size: cover pro širší monitor i mobil s background-position: center top. Na mobilu je obrázek značně oříznut z obou stran.


Na třetím obrázku vidíme, že obrázek je oříznut dole. I zde byla použita vlastnost background-size: cover.

Na posledním obrázku vpravo vidíme použití background-size: 100% auto. Obrázek je zde celý, zbylá část headeru je vyplněna barvou pozadí. Zároveň je ovšem potřeba nastavit background-repeat: no-repeat.

Různé kombinace všech těchto vlastností si můžete vyzkoušet na záložce Ukázky.
Vhodnou kombinaci vlastností můžeme nastavit různě pro různá zařízení (např. pro mobil na výšku background-size: 100% auto a pro širší monitor počítače background-size: cover) - viz responzivita a Media Queries níže.
Trendy moderního webu
- jednoduchost
- responzivita
Jednoduchost - design bez zbytečných okras, několik málo odstínů základní barvy s citlivým použitím kontrastní barvy (žádné barevné přechody, stíny a zbytečné rámečky), ostré hrany a čisté linie, jednoduché uspořádání prvků (raději více rolování než přeplněné nahuštěné stránky), jen velmi decentní animace pro získání pozornosti na důležité místo. Jednoduchost zároveň zvyšuje přístupnost webu pro zrakově postižené.
Prohlédněte si - jak se vyvíjel design webů známých společností
Responzivita
Responzivita je přizpůsobení stránky použitému zařízení (počítač, tablet, mobil) a to nejen tím, že se zmenšují/zvětšují obrázky nebo šířky sloupců textu, ale i tím, že se přeuspořádá obsah stránky tak, aby byl i na malé ploše mobilu dobře čitelný (články či fotografie pod sebou) a na velkém monitoru tak, aby byla využita celá nebo téměř celá šířka (články ve třech či čtyřech sloupcích, fotografie s uspůsobenou velikostí vedle sebe). Dalším prvkem responzivity je využití možnosti načíst obrázky v potřebném rozlišení podle velikosti zařízení a tím získání vyšší rychlosti načítání stránky.
Jak toho lze dosáhnout? V css souboru lze zapsat podmíněné filtry stylů, tzv. Media Queries, a určit, které styly se mají použít pro dané zařízení (médium).
Media Queries
V ccs souboru nejprve zapíšeme styly pro mobil. Ty budou bez jakékoliv podmínky, budou tedy platit pro všechna zařízení. Pod ně zapíšeme @media s podmínkou, že zařízení má šířku např. nejméně 700px. Na takovém zařízení se tyto styly přidají k předchozím, případně nahradí výše zapsané css vlastnosti. Zařízení menší šířky tyto styly aplikovat nebude.
Zároveň Media Queries využijeme pro úsporu stahovaných dat tím, že pro mobil si uložíme obrázek pro pozadí headeru v malém rozlišení (např. se šířkou 700px, cca 25kB) a pro větší zařízení si tentýž obrázek uložíme ve větším rozlišení (např. 1920px, cca 350kB). Na mobilu se tak bude stahovat mnohonásobně méně kB než na počítači, načtení stránky také bude rychlejší.
Ukázka zápisu @media
header {
background-image: url(pozadi-mobil.jpg);
background-size: 100% auto; /* nevyplní celý hedear, jen na šířku */
background-position: center top;
background-repeat: no-repeat;
background-color: #030400; /* barva pod obrázkem */
padding-top: 43%;
padding-bottom: 20px;
}
@media (min-width:700px) {
header {
background-image: url(pozadi-pc.jpg);
background-size: cover; /* vyplní header a přebytek se ořízne */
background-position: 0px 70px; /* posunutí obrázku o 70px níž */
padding-top: 0%;
padding-bottom: 52%;
}
}