Základy programování v jazyce JavaScript
Základy jazyka
V zápise příkazů, metod, funkcí i v názvech proměnných se rozlišují malá a velká písmena.
- Příkazy se píší malými písmeny - např. if, for
- Název metody zpravidla začíná malým písmenem, je-li složen z více částí, začínají další části velkými písmeny - např. getElementById
- Názvy proměnných volíme sami, je vhodné dodržovat stejný způsob jako u metody. V každém případě je nutné název proměnné psát v celém skriptu stále stejně - datumNarozeni je jiná proměnná než datumnarozeni.
Každý příkaz skriptu je ukončen středníkem.
Proměnné
Název proměnné může být složen pouze z písmen bez diakritiky, z číslic (přičemž číslice nesmí být na začátku názvu) a ze znaku _
- Správně: pocetKusu, pocet_kusu, a1, a_2, apod.
- Špatně: pocet Kusu (obsahuje mezeru), pocet-kusu (obsahuje -), početKusů (obsahuje písmena s diakritikou), 1a (číslice na začátku)
Deklarace proměnné (její vytvoření) se provádí slovem var, ale není povinná (proměnná se vytvoří při jejím prvním použití)
var pocetKusu, cena;Vložení hodnoty do proměnné:
- při deklaraci:
var pocetKusu=1; - kdekoliv ve skriptu:
cenaKs=500; - získáním hodnoty vlastnosti nějakého objektu dokumentu:
sirka = document.getElementById("obrazek").width; - získáním hodnoty z pole formuláře:
pocetKusu = document.getElementsByName("pocet")[0].value;
dph = document.getElementsByName("dan")[0].checked; - zadáním hodnoty uživatelem:
pocetKusu = prompt("Zadej počet kusů","");
- nastavení hodnoty podle volby uživatele:
dph = confirm("Vypočítat cenu s DPH?");
nebo např.:
if (confirm("Vypočítat cenu s DPH?")) {cena=pocetKusu*cenaKs*1.09}
else {cena=pocetKusu*cenaKs};
Výpis hodnoty proměnné:
- výpis do dokumentu při vytváření stránky:
document.write("Výsledna cena je "+cena); - výpis do dialogového okna:
alert("Výsledna cena je "+cena);
- vložení do html elementu:
document.getElementById("vysledek").innerHTML="Výsledná cena je "+cena;
Operace s proměnnými:
- matematické operace: + (sčítání), - (odčítání), * (násobení), / (dělení), % (zbytek po celočíselném dělení)
- inkrementace a dekrementace: ++ (zvýšení hodnoty proměnné o 1), -- (snížení hodnoty proměnné o 1)
- operace s textovými řetězci: + (spojení textových řetězců)
- relace: == (je rovno), != (není rovno), < (menší), <= (menší nebo rovno), > (větší), >= (větší nebo rovno)
- logické operace: && (and - a zároveň), || (or - nebo)
Podmíněné příkazy
- příkaz if
- příkaz switch
- rozhodovací (ternální) operátor ?
Příkaz if
if (podmínka) příkaz
if (podmínka) {blok příkazů}
if (podmínka) {blok příkazů 1} else {blok příkazů 2}Když je podmínka splněna, vykoná se příkaz nebo blok příkazů uvedený za podmínkou, není-li podmínka splněna, vykoná se příkaz nebo blok příkazů uvedený za else nebo nic, není-li else uvedeno.
cenaKs = 500;
pocetKusu = prompt("Cena za kus je "+cenaKs+"Kč \n Zadej počet kusů","");
if (pocetKusu>0) {
cena = pocetKusu * cenaKs;
alert("Výsledna cena je "+cena);
}
dph = confirm("Vypočítat cenu s DPH?");
if (dph==true) {
cena = pocetKusu * cenaKs * 1.09;
alert("Výsledna cena s DPH je "+cena);
}
else {
cena = pocetKusu * cenaKs;
alert("Výsledna cena bez DPH je "+cena);
}Příkaz switch
switch (proměnná)
{
case hodnota1: příkazy1;
break;
case hodnota2: příkazy2;
break;
...
default: příkazy;
}
Má-li proměnná některou z určených hodnot, vykonají se příslušné příkazy, pokud ne, vykonají se příkazy default (příkazy default nemusí být uvedeny, v tom případě se neprovede nic).
pocetKusu = prompt("Cena za kus je "+cenaKs+"Kč\nZadej počet kusů","1");
cena = pocetKusu * cenaKs;
switch (pocetKusu) {
case "1": alert("Cena za 1 kus je "+cena+"Kč"); // provede se pro 1
break;
case "2":
case "3":
case "4": alert("Cena za "+pocetKusu+" kusy je "+cena+"Kč");
// provede se pro 2, 3 a 4
break;
default: alert("Cena za "+pocetKusu+" kusů je "+cena+"Kč");
//provede se pro všechny ostatní hodnoty
break;
}
/* Hodnota pocetKusu zadaná pomocí prompt je text (např. "1"), nikoli číslo (1)
- viz case.
Při výpočtech je však automaticky převedena na číslo. */
Příkaz ?
(podmínka ? příkazy1 : příkazy2)Je-li splněna podmínka, provedou se příkazy1, není-li splněna, provedou se příkazy2.
dph = confirm("Vypočítat cenu s DPH?");
( dph ? cena = pocetKusu * cenaKs * 1.09 : cena = pocetKusu * cenaKs );
alert("Výsledná cena je "+cena);
Cykly
- cyklus while
- cyklus do while
- cyklus for
Cyklus while
while (podmínka) {
blok příkazů
}Jestliže je podmínka splněna, provedou se příkazy cyklu, pak se opět testuje podmínka a vše se opakuje, dokud je podmínka splněna. Není-li podmínka splněna, pokračuje se pod blokem příkazů cyklu.
pocetKusu=1;
while (pocetKusu<=10) {
cena=pocetKusu*cenaKs;
document.write(pocetKusu+"ks "+cena+"Kč <br>");
pocetKusu++; //pocetKusu se zvýší o 1
}Cyklus do while
do {
blok příkazů
} while (podmínka) Na rozdíl od předchozího cyklu se nejprve provedou příkazy cyklu, teprve potom se testuje podmínka. Je-li podmínka splněna, opakují se příkazy cyklu, není-li splněna, pokračuje se dál.
maxCena = prompt("Zadej maximální cenu zboží","");
pocetKusu=1;
do {
cena=pocetKusu*cenaKs;
document.write(pocetKusu+"ks "+cena+"Kč <br>");
pocetKusu++;
} while (cena<maxCena)Cyklus for
for (počáteční hodnota; konečná hodnota; změna hodnoty řídící proměnné) {
blok příkazů
}Cyklus for použijeme tehdy, jestliže chceme příkazy provést pro určitý interval hodnot (např. počet kusů od 1 do 10), resp. n-krát (např. 10krát).
For cyklus nelze použít, není-li dán počet opakování, ale provádění cyklu je závislé na určité podmínce.
První ukázku - ukázku cyklu while, která vypisuje ceny pro počet kusů od 1 do 10, lze naprogramovat pomocí všech tří cyklů.
Druhou ukázku - ukázku cyklu do while, která vypisuje počet kusů a ceny dokud cena nepřesáhne zadanou maximální cenu, nelze naprogramovat pomocí cyklu for.
maxKusu = prompt("Zadej maximální počet kusů","");
for (pocetKusu=1; pocetKusu<=maxKusu; pocetKusu++) {
cena=pocetKusu*cenaKs;
document.write(pocetKusu+"ks "+cena+"Kč <br>");
}Pole
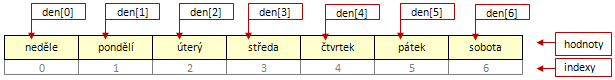
Pole je proměnná obsahující řadu hodnot. Pole si můžeme představit jako řadu buněk, do nichž můžeme ukládat hodnoty. Tyto buňky (jednotlivé prvky pole) mají pořadová čísla (indexy). Indexy obvykle začínají od nuly.

Význam polí spočívá v tom, že jako index můžeme použít proměnnou, která obsahuje pořadové číslo určité hodnoty pole (den[i]).
Pole vytvoříme příkazem:
den = new Array("neděle","pondělí","úterý","středa","čtvrtek","pátek","sobota")nebo postupným vložením hodnot:
den = new Array()
den[0] = "neděle";
den[1] = "pondělí";
den[2] = "úterý";
den[3] = "středa";
den[4] = "čtvrtek";
den[5] = "pátek";
den[6] = "sobota";
Určitou hodnotu pole (hodnotu s určitým indexem) vypíšeme:
datum = new Date(); //aktuální datum
denTydne=datum.getDay(); //číslo dne v týdnu (0-neděle, 1-pondělí ...)
den = new Array("neděle","pondělí","úterý","středa","čtvrtek","pátek","sobota");
document.write(den[denTydne]);
Všechny hodnoty pole vypíšeme pomocí cyklu:
den = new Array("neděle","pondělí","úterý","středa","čtvrtek","pátek","sobota");
for (i=0; i<=6; i++){
document.write(den[i]);
}
V cyklu můžeme také použít délku pole:
for (i=0; i<den.length; i++)Funkce
Příkazy, které chceme provést na několika místech html dokumentu, a především příkazy, které chceme provést při určité události (např. při stisknutí tlačítka, vyplnění pole formuláře apod. - viz kapitola události), zapíšeme do funkce.
Vše o funkcích najdete v samostatné kapitole funkce.
Následující ukázka je příkladem jednoduché funkce, která vypíše aktuální datum (vysvětlení metod pro práci s datumy najdete v kapitole metody JavaScsriptu):
function datum(){
datum = new Date(); //aktuální datum
den=datum.getDate(); //den
mesic=datum.getMonth()+1; //měsíc
rok=datum.getFullYear(); //rok
document.write(den+"."+mesic+"."+rok);
}Tuto funkci lze zavolat kdekoliv v těle dokumentu vložením skriptu:
<script type="text/javascript">
<!--
datum();
//-->
</script>
