Layout
Identifikátor (id), třída (class) a kontextuální definice stylů
Použijeme-li v layoutu více bloků stejného druhu (např. header jako záhlaví celé stránky a další header jako záhlaví sekce), musíme je pro přiřazení stylů nějakým způsobem rozlišit. Můžeme jim přiřadit identifikátor (id), třídu stylu (class) nebo použít kontextuální definici stylů.
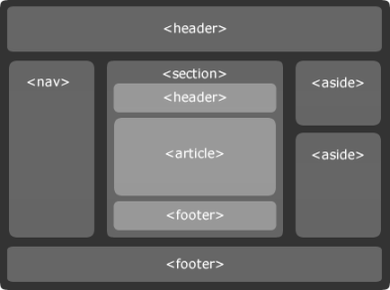
Použití nových značek HTML5 rozlišování bloků značně usnadňuje. Máme-li ve stránce jedno záhlaví (header) a jedno zápatí (footer), jedno menu (nav), jeden hlavní blok pro článek (article), byť rozdělený na několik oddílů (section), které však jsou stejného stylu a jeden nebo více postranních panelů (asside) stejného vzhledu, zbývá nám jedinný obecný blok (div), který tuto skupinu uzavře. V tom případě nemusíme použít žádné id ani class, vystačíme s kontextuální definicí stylů.
Ukázka kontextuální definice

body > div {
/* blok div, který je přímo v body a obaluje všechny části stránky */
/* na jiné bloky div se tyto styly vztahovat nebudou */
}
div > header {
/* záhlaví celé stránky, které je přímo v bloku div */
/* záhlaví uvnitř sekce tato definice stylu neovlivní */
}
section > header {
/* záhlaví uvnitř sekce */
}
header {
/* tyto styly ovlivní obě záhlaví */
}
div header {
/* tato definice rovněž ovlivní obě záhlaví,
protože obě jsou uvnitř divu, třebaže ne přímo.
Druhé záhlaví je uvnitř sekce, ale ta je uvnitř divu */
}
Máme-li ve stránce dva postranní panely (asside) a chceme-li je formátovat odlišně (např. barvu pozadí), pak využijeme definice pro značku následující po předchozí značce:
asside {
/* vlastnosti pro všechny bloky asside */
width: 180px;
background-color: chocolate;
}
asside + asside {
/* vlastnosti bloku asside, který následuje po předchozí značce asside */
/* vlastnosti, které zde nebudeme definovat, získá tento blok z definice výše */
background-color: beige; /* první asside na stránce bude čokoládový,
další budou béžové */
}
Šířka
width + padding + border + margin = ???
Způsob počítání celkové šířky bloku určuje vlastnost box-sizing. Jedná se o vlastnost CSS3 podporovanou v nových verzích prohlížečů.
1) box-sizing: content-box (nebo nezadáno)
Width určuje vnitřní šířku bloku, tedy prostor pro obsah (content). Padding a border zvětšují výslednou velikost bloku.
Celkovou šířku vypočteme jako součet hodnot width, left a right hodnot paddingu, borderu a marginu bloku, případně několika vedle sebe umístěných bloků. Tento součet musí být roven vnitřní šířce (width) obalujícího bloku.
Ukázka výpočtu celkové šířky
padding: 2%;
padding: 2%;
padding: 10px; border-bottom: 1px;
padding: 10px;
border: 0px;
padding: 10px;
border-left: 1px;
V současnosti používáme procentuální rozdělení místo pevných rozměrů v pixelech a vytváříme tak responzivní layouty. Pro možnost použití rámečků používáme box-sizing: border-box - viz dále.
2) box-sizing: border-box
Width určuje celkovou šířku bloku včetně rámečku (border-box). Padding a border nemají na velikost vliv, jsou již započteny ve width (čím větší padding, tím zbyde menší prostor pro obsah).
Celkovou šířku vypočteme pouze jako součet hodnot width, případně marginu vedle sebe umístěných bloků.
Šířku obalujícího bloku tedy jednoduše rozdělíme na hodnoty width jednotlivých bloků bez ohledu na padding a border.
Ukázka jednoduchého rozdělení celkové šířky při použití box-sizing
width: 100%; padding: 10px;
width: 30%;
padding: 10px;
width: 70%;
padding: 10px; border-left: 1px;
Vlastnost box-sizing: border-box značně zjednodušuje tvorbu procentuálního rozdělení responzivního webu, neboť stačí počítat % width jednotlivých bloků vedle sebe.
Výška
height - zadat či nezadat?
Výšku bloků nezadáváme (přizpůsobí se obsahu - velikosti písma, množství textu, atd.). Hlavičce (header), která bude mít obrázek na pozadí, můžeme nastavit výšku podle tohoto obrázku (při tvorbě responzivního webu by se ale i výška hlavičky měla přizpůsobovat rozlišení zařízení - viz kapitola Responzivní layout).
Obtékání
overflow - auto!
Pro bloky s rozmanitým obsahem (article, asside, section) použijeme overflow:auto, aby se blok správně vykreslil i kolem plovoucích částí obsahu (overflow znamená oblékat prvky s vlastností float - např. obrázky umístěné v textu, vnořené sloupcové bloky rozmístěné vedle sebe apod.)
Pro bloky obsahující jiné bloky (div, section) nebo blokové odkazy (nav), použijeme také overflow:auto, jinak se nepřizpůsobí vnořeným plovoucím blokům a může se stát, že se nevykreslí vůbec.
Ukázka vlastnosti overflow
Nemají-li bloky nastavenu výšku (height: auto):
plovoucím objektům se nepřizpůsobí, ty
 vytečou
vytečoublok se přizpůsobí i svému plovoucímu obsahu

Umístění bloků
float - left, right, none
Chceme-li umístit dva nebo více bloků vedle sebe, použijeme pro ně float:left, případně pro jeden float:left a pro druhý float:right. V každém případě pak tyto bloky musíme vložit do dalšího bloku, který bude tvořit jakýsi obal a zajišťovat jejich soudržnost. Chceme-li tento obalový blok umístit na střed, musí mít float:none a margin:auto.
Ukázka sloupcového rozvržení pomocí float
obalový blok - float: none; margin: auto; overflow: auto;
Bez obtékání tedy bude pouze blok sloužící jako obal, všechny ostatní bloky, které budou v tomto obalu vnořeny, musí mít nastaveno obtékání, i když budou do celé šířky obalujícího bloku, jinak se mezi nimi může dělat mezera.
Obalovací blok musí mít overflow: auto, aby obklopil vnitřní bloky, které mají float.
Pokud máme pouze několik stejně širokých bloků pod sebou, necháme je bez obtékání, budou tak do celé šířky.
Ukázka řádkového rozvržení bez float
obalový blok - float: none; margin: auto;
Nemáme-li žádné bloky vedle sebe, nemusíme zadávat ani float, ani width, bloky budou automaticky do celé šířky obalového bloku. Aby se mezi nimi netvořily mezery, stačí zadat vnitřní padding. Odkazům uvnitř navigačního bloku je třeba zadat display: block nebo inline-block, aby se také chovaly jako bloky.
Základní css vlastnosti pro layout
| Vlastnosti obalujícího bloku | |||
|---|---|---|---|
| width | šířka bloku | width: 90%; | width: 100%; |
| max-width | maximální šířka bloku | max-width: 1000px; | |
| margin | vnější okraj | margin: auto; | margin: 20px auto 10px auto; |
| overflow | obtékání | overflow: auto; | |
| Vlastnosti vnitřních bloků - sloupcový layout nebo sloupcové bloky pro obsah | |||
| width | šířka bloku | width: 25%; | width: 33.33332%; |
| float | obtékání | float: left; | float: right; |
| box-sizing | chápání šířky bloku | box-sizing: border-box; | box-sizing: content-box; |
| padding | vnitřní odsazení | padding: 20px; | padding: 15px 20px; |
| margin | vnější okraj | margin: 1%; | margin: 0.5%; |
| border | rámeček mezi bloky | border-left: 1px solid silver; | border-right: 1px solid silver; |
| Vlastnosti vnitřních bloků - řádkový layout | |||
| padding | vnitřní odsazení | padding: 20px; | padding: 30px 20px 10px 20px; |