Definice stylů
Základní definice
- styl html elementu
- třída stylu
- identifikátor
Syntaxe definice stylů
V definici stylů zapíšeme selektor - prvek, pro který definujeme styl, a ve složených závorkách uvedeme hodnoty jeho vlastností. Jednotlivé vlastnosti oddělujeme středníkem. Název vlastnosti a její hodnoty oddělujeme dvojtečkou.
prvek {vlastnost: hodnota; vlastnost: hodnota;}Prvkem, pro který definujeme styl, může být:
- html element (tag)
- třída stylu
- identifikátor
Zápis definice stylů
- Html element píšeme v definici stylů bez značek <>:
body {} h1 {} p {} - Pro třídu stylu si zvolíme vlastní název (bez diakritiky, bez mezer) a označíme ji tečkou před názvem:
Třídu stylu přiřadíme prvkům html dokumentu pomocí parametru class..aktuality {} .male {}<h1 class="aktuality"> <p class="aktuality"> <p class="male"> - Pro identifikátor opět zvolíme vlastní název a označíme jej # před názvem:
Identifikátor přiřadíme prvkům html dokumentu pomocí parametru parametru id. Daný identifikátor smí být v html dokumentu použit pouze u jediného prvku, naproti tomu třídu stylu můžeme použít u více prvků.#menu {} #logo {}
Identifikátory se nejčastěji používají u bloků, tvořících layout stránky.<nav id="menu"> <div id="logo">
Příklady definic stylů
/* ----- definice stylů pro html prvky ----- */
body {
margin: 10px; /* okraje */
background-color: goldenrod; /* barva pozadí */
}
h1 {
font-family: Arial, sans-serif; /* písmo */
font-size: 16px; /* velikost písma */
color: maroon; /* barva písma */
}
p {
text-align: justify; /* zarovnání do bloku */
}
img {
border: 1px solid maroon; /* rámeček */
}
/* ----- definice tříd stylů ----- */
.stred { /* class */
text-align: center; /* zarovnání na střed */
}
/* ----- definice stylů pro identifikátory ----- */
#menu { /* id */
width: 200px; /* šířka */
height: 500px; /* výška */
float: left; /* umístění */
background-color: beige; /* barva pozadí */
border: 1px solid maroon; /* rámeček */
padding: 10px; /* vnitřní okraj */
Kdy definovat styl přímo pro html element, kdy použít třídu a kdy použít identifikátor
Chceme-li většinu odstavců zarovnat do bloku, definujeme styl odstavce:
p {text-align: justify;}.stred {text-align: center;}<p class="stred">Nejprve tedy definujeme styly pro html elementy a pro ty, které chceme formátovat odlišně od ostatních, použijeme třídy stylu.
Identifikátory používáme pro ty elementy, které mají zásadní význam, např. tvoří layout stránky. Každý takový element je na stránce jedinečný, jeho identifikátor nesmí být na stránce použit opakovaně. Chceme-li pak např. nadpisy v bloku stránky, který má id novinky, zarovnat na střed, nemusíme u všech těchto nadpisů uvádět class="stred", ale využijeme kontextuální definice (viz dále) stylu nadpisů, které jsou uvnitř bloku novinky:
#novinky h1 {text-align: center;}Specifikace použití třídy pro určitý element
Obecně definovanou třídu můžeme použít u různých elementů, např. h1, p, apod.:
.vlevo {text-align: left;}img.vlevo {float: left;}Použití více tříd stylů
Chceme-li nějakému elementu přiřadit vlastnosti více tříd, uvedeme je v parametru class oddělené mezerou, např.:
<p class="aktuality male">Shrnutí a příklady
Máme-li následující kód:
<p>Sedm divů světa … </p>
<div id="obsah">
<h1>Pyramidy </h1>
<p>Pyramidy v Gíze jsou … </p>
<div class="ukazka"><p>Následující obrázky ukazují … </p></div>
<p>Tyto stavby … </p>
</div><!-- konec divu obsah -->
<p>Použité zdroje: Wikipedia</p>
<p>©2010</p>
Pak definice stylu:
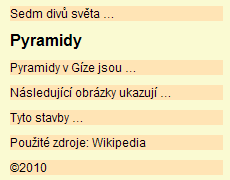
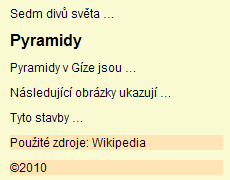
p {background-color: beige;}
/* ovlivní všechny odstavce stránky - viz ukázka 1 */
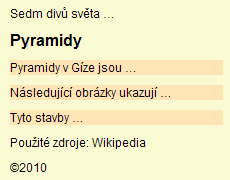
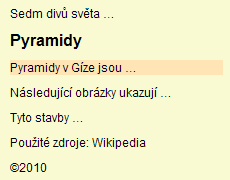
#obsah p {background-color: beige;}
/* ovlivní všechny odstavce v divu #obsah - viz ukázka 2 */
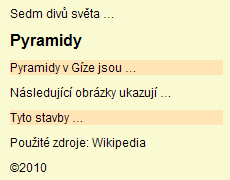
#obsah > p {background-color: beige;}
/* ovlivní všechny odstavce, které jsou přímo v divu #obsah */
/* ovlivní první, druhý a poslední odstavec v divu #obsah - viz ukázka 3 */
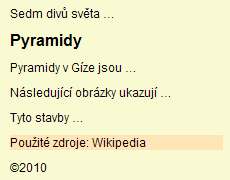
#obsah + p {background-color: beige;}
/* ovlivní první odstavec, který je za divem #obsah - viz ukázka 4 */
#obsah ~ p {background-color: beige;}
/* ovlivní všechny následující odstavce, které jsou na stejné úrovni jako div #obsah */
#obsah h1 + p {background-color: beige;}
/* ovlivní pouze první odstavec pod nadpisem v divu obsah */