Obrázky
Obrázek
- Nepárová značka
<img src="zdrojový soubor" width="šířka" height="výška" alt="popis"> - Parametry značky img
- src - zdroj - umístění a název obrázku (souboru)
- width a height - šířka a výška
- alt a title - alternativní text (povinný) a titulek (nepovinný)
Typy obrázků
Do webové stránky můžeme vložit tyto typy souborů:
- jpg - fotografie (plynulé přechody barev)
- png - nákresy, grafy, mapy (ostré hrany), obrázky s průhledným pozadím
- gif - jako png, animované obrázky
Příprava obrázků pro web
Předtím, než obrázky vložíme do html stránky, upravíme jejich rozměry. V grafickém editoru (např. IrfanViev, XnView či v jiném) uložíme obrázky v takové velikosti, v jaké je budeme chtít zobrazit na webu.
Návody najdete v kapitole Softvare - grafické editory.
Příklady velikostí
Pro fotogalerii si uložíme obrázky ve dvou velikostech - malé náhledy a větší obrázky, které budou otevřeny po kliknutí na náhled.
Umístění a název souboru - src
Než do html dokumentu vložíme značku img pro obrázek, musí být html dokument uložen, aby editor mohl vytvořit relativní cestu k obrázku, tj. cestu od html souboru k obrázku.
Absolutní cesta, obsahující konkrétní disk a úplnou cestu k obrázku, by po přenesení stránek na internet nefungovala.
- Relativní cesta - určuje cestu od html stránky, v níž má být obrázek zobrazen, k souboru jpg, png nebo gif.
Ukázka relativní cesty od html k obrázku
Bude-li struktura webu např.:
fotografie/ foto_01.jpg, foto_02.jpg, fotografie.html
fotografie/nahledy/ n_foto_01.jpg, n_foto_02.jpg
obrazky/ logo.gif
Pak ve stránce fotografie.html, která je ve složce fotografie, budou odkazy:
<img src="foto_01.jpg" width="800" height="600" alt="Pyramidy">
<img src="nahledy/n_foto_01.jpg" width="200" height="150" alt="Pyramidy">
<img src="../obrazky/logo.gif" width="50" height="40" alt="">
Rozměry obrázku - width height
Před uložením na web si obrázek upravíme do takové velikosti, v jaké jej chceme zobrazit.
U obrázku pak v parametrech width a height uvedeme skutečnou šířku a výšku.
Co se stane, když neuvedeme skutečnou šířku a výšku:
- Nezadáme-li parametry width a height, zobrazí se sice nakonec obrázek ve skutečné velikosti, ale dokud nebude stažen, prohlížeč pro něj vymezí velikost asi 1x1cm a po stažení obrázku se musí okolní text přeuspořádat.
Ukázka chování stránky po načtení obrázku při nezadaných rozměrech a při zadaných rozměrech obrázku
Ukázka chování stránky při nezadaných rozměrech obrázku - spustit
Ukázka chování stránky při zadaných rozměrech obrázku - spustit
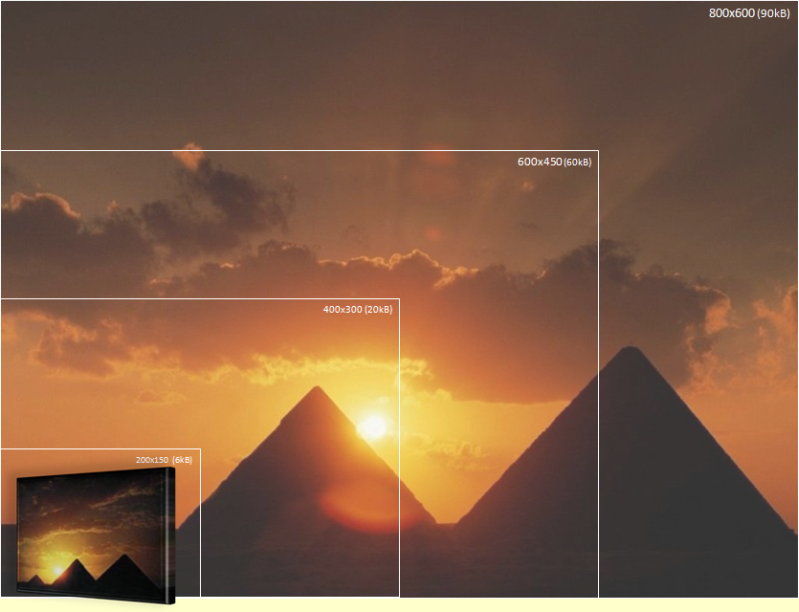
- Zadáme-li menší hodnoty width a height než jsou skutečné rozměry, obrázek bude zmenšený, ale stahuje se zbytečně velký objem dat (fotografie 800x600px může mít velikost přibližně 90kB, zmenšený náhled 200x150px bude mít velikost asi 6kB).
Příklady velikosti obrázků (pixely) a velikosti souborů (kB)

- Zadáme-li větší hodnoty width a height než jsou skutečné rozměry, obrázek bude zvětšený, ale nekvalitní.
Ukázka špatné kvality


- Zadáme-li hodnoty width a height ve špatném poměru, obrázek se zdeformuje.
Ukázka špatného poměru



Chceme-li mít čtvercovou fotogalerii, musíme obrázky oříznout.
- Ve specifických případech můžeme zadat pouze jeden rozměr obrázku (obvykle výšku), druhý se dopočte ve správném poměru a obrázek se zobrazí správně (využívá se při změně obrázku JavaScriptem nebo při nastavování výšky pomocí CSS).
Ukázka dopočtení šířky při změně obrázků pomocí JavaScriptu
Ukázka změny obrázků při zadané výšce a nezadané šířce obrázku - spustit
Ukázka změny obrázků při zadané výšce i šířce obrázku - roztažení obrázků - spustit
Popisek obrázku - alt a title
- Parametr alt je povinný, zobrazuje se uvnitř vymezeného rámečku, dokud není obrázek načten nebo pokud má prohlížeč vypnuto zobrazování obrázků. Zrakově postiženým uživatelům je text uvedený v parametru alt přečten pomocí čtečky.
Všechny obrázky, které mají informační význam, musí mít uveden parametr alt, který obsahuje textové vyjádření významového sdělení obrázku. Obrázky mající pouze dekorační význam, mají v parametru alt zadán prázdný řetězec. - Parametr title je nepovinný, zobrazuje se při najetí myši na obrázek. Použijeme jej, chceme-li podrobněji popsat obrázek.
Není-li title zadán, při najetí myši se nezobrazí nic.
Ukázka alt a title
| Dokud není obrázek stažen (alt přečten zrakově postiženým) | Po stažení obrázku (title při najetí myší) | ||||
 |
 |
 |
 |
 |
 |
| alt="" | alt="pyramidy" | alt="pyramidy" title="Chufuova pyramida" | alt="" | alt="pyramidy" | alt="pyramidy" title="Chufuova pyramida" |
- Je-li obrázek uvnitř odkazu, title obrázku má přednost před title odkazu.
Title odkazu se zobrazí, pokud není zadán title obrázku.
