Obrázky
Styl obrázku
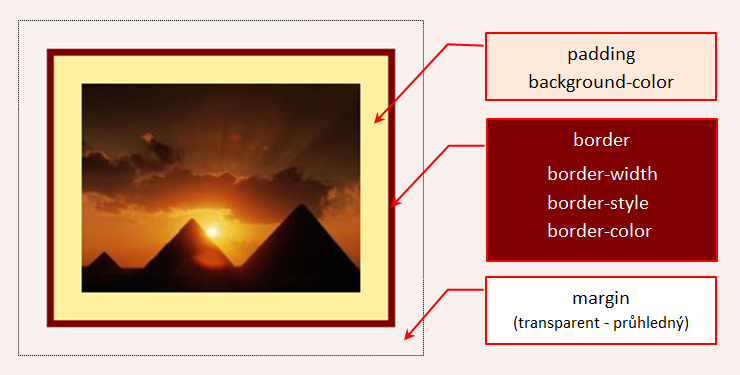
- Pomocí stylů definujeme rámeček, vnitřní okraj, barvu pozadí a vnější okraje.
Ukázka

- Pomocí stylů můžeme měnit vlastnosti obrázku při najetí myší.
Použijeme tehdy, je-li obrázek aktivním prvkem stránky, tzn., že kliknutí na obrázek provede nějakou akci, např. otevře větší obrázek.Ukázka různých stylů obrázku a jejich změny po najetí myší






Nové CSS3 styly (border-radius a box-shadow s časováním - transition):
Podporováno v prohlížečích IE 9+, Firefox 4+, Chrome, Safari 5+, Opera






CSS3 transformace a kombinace více změn s různým načasováním:






Příklady zápisu stylů
img {float: left; margin:5px; padding: 10px; border: 1px #A9A9A9 solid; background-color: white;} a img:hover {background-color: #F0E68C; border-color: maroon;}Změnu obrázku při najetí myší definujeme pouze pro obrázky, které jsou uvnitř odkazu. Ostatní, které nelze kliknutím zvětšit, nebudou na myš nijak reagovat.
Umístění obrázku v textu
- Pomocí stylů můžeme také určit umístění obrázku vlevo či vpravo v textu. Text bude obrázek obtékat.
Ukázka umístění obrázků v textu
Základní css vlastnosti pro obrázky
| Vlastnosti obrázku | |||
|---|---|---|---|
| border | rámeček | border: 1px solid black; | border: 3px double #241917; |
| padding | vnitřní okraj (odsazení) - vybarven barvou pozadí |
padding: 15px; | padding: 35px 10px 35px 10px; |
| margin | vnější okraj | margin: 10px; | margin: 5px 20px 2px 0px; |
| Umístění obrázku | |||
| float | umístění v textu | float: left; | float: right; |
| float: left; clear: left; | float: right; clear: right; | ||
| display | zobrazení obrázku jako bloku - umístění na střed | display: block; margin: auto; float: none; | |
Další užitečné vlastnosti
| Nové vlastnosti CSS3 | |||
|---|---|---|---|
| opacity | průhlednost | opacity: 0.7; | opacity: 1; |
| border-radius | zaoblení rohů | border-radius: 10px; | border-radius: 5px 20px 5px 0px; |
| box-shadow | stín | box-shadow: 5px 8px 10px #311612; | box-shadow: 0px 0px 25px #6e4941; |
| transform | velikost | transform: scale(1,1.3); | transform: scale(1.3); |
| otočení | transform: rotate(5deg); | transform: rotate(-5deg); | |
| zkosení | transform: skew(-10px,0px); | transform: skew(0px,10px); | |
| posun | transform: translate(10px,0px); | transform: translate(0px,10px); | |
| vše najednou | transform: matrix(1.2,0.5,-0.5,1.2,0px,0px); | transform: matrix(1.2,0,0,1.2,0px,-6px); | |
Obrázky na pozadí
Pomocí stylů můžeme umístit obrázek na pozadí téměř každého html prvku, např. těla (body), bloku (div), odkazu (a). Více v kapitole Bloky.
Vlastnosti obrázků na pozadí
- cesta k obrázku na pozadí - background-image: url()
- umístění obrázku vzhledem k html prvku - background-position
- left, center, right
- top, bottom
- opakování obrázku - vyplnění html prvku - background-repeat
- no-repeat
- repeat-x
- repeat-y
- repeat
- chování obrázku na pozadí při rolování prvku - background-attachment
- scroll
- fixed
- přizpůsobení velikosti - background-size
- šířka(%) výška(% nebo auto)
- cover
- contain
Příklad stylu
Vyplnění opakující se texturou:
body {
background-image: url(pozadi/obr.png);
background-position: left top;
background-repeat: repeat;
}
Velký obrázek na pozadí:
body {
background-image: url(pozadi/foto.jpg);
background-size: 100% auto;
background-attachment: fixed;
}