Návrh stránky
Návrh stánky
Webová stránka obsahuje mnoho html prvků, jako například nadpisy, podnadpisy, odstavce, obrázky, hypertextové odkazy na další stránky apod. Tyto prvky jsou seskupeny a umístěny v tak zvaných blocích, které si můžeme představit jako obdélníky vymezující určitý prostor. Jejich velikost, případně barvy, pozadí, rámečky a podobně (bloky mohou být ale i průhledné) jsou nastaveny pomocí css stylů.
Jednotlivé bloky mohou být pod sebou, vedle sebe i vnořeny v jiných blocích.
Rozmístění těcho bloků vytváří rozvržení webové stránky, její návrh, grafický design.
Trendy moderního webu
- jednoduchost
- responzivita
Pro vytvoření složitějšího rozvržení webové stránky jsou potřeba znalosti řady různých vlastností css stylů.
Pro začátek si vytvoříme zcela jednoduchý návrh složený ze 4 bloků (hlavička, navigační menu, článek a patička) umístěných v pátém bloku (obalující, zapouzdřující blok).
Tento návrh je jednoduchý (k jeho vytvoření je potřeba minimum vlastností css stylů), využijeme jej však i později, při vytváření responzivního webu (web přizpůsobující se velikosti zařízení) jako rozvržení pro mobily.
Základní bloky
Pro jednoduché rozvržení stránky použijeme bloky:
- div - obecný blok - obalující další bloky
- header - hlavička - název webu, logo, obrázek
- nav - navigační menu - odkazy na další stránky webu
- article - článek - vlastní obsah stránky
- footer - patička - copyright, rychlé odkazy, kontakty apod.
Html struktura
Ukázka html struktury jednoduchého návrhu stránky
<!doctype html>
<html>
<head>
<title>Titulek webu</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="basic.css">
</head>
<body>
<div>
<header>Název webu</header>
<nav></nav>
<article>
</article>
<footer></footer>
</div>
</body>
</html>
Do hlavičky header zapíšeme název webu.
Do bloku nav později vložíme odkazy na ostatní stránky webu a vytvoříme tak navigační menu.
Do bloku article podle dalších kapitol vložíme článek - vlastní obsah webu - nadpisy, odstavce, obrázky, tabulky atd.
Do patičky footer můžeme zapsat např. kontaktní údaje či jméno autora nebo copyright apod.
Umístění menu
Menu odkazů na stránky webu (blok nav) může být umístěno pod hlavičkou webu, nad hlavičkou nebo uvnitř hlavičky.
Ukázky různých umístění menu
1) Menu pod hlavičkou:

<div>
<header></header>
<nav>
<a href="index.html">Svět</a>
<a href="postavy.html">Postavy</a>
<a href="kouzla.html">Kouzla</a>
</nav>
<article>
<h1>Melio Unar</h1>
<p>Melio Unar je svět ...</p>
</article>
</div>
2) Menu zcela nahoře nad hlavičkou - může zde být pevně ukotveno a být dostupné i při rolování:

<div>
<nav>
<a href="index.html">Novinky</a>
<a href="uchazec-ss.html">Uchazeč SŠ</a>
<a href="uchazec-vos.html">Uchazeč VOŠ</a>
<a href="zaci-rodice.html">Žáci a rodiče</a>
<a href="skola-verejnost.html">Škola a veřejnost</a>
<a href="kontakty.html">Kontakty</a>
</nav>
<header></header>
<article>
<!-- hlavní obsah stránky -->
</article>
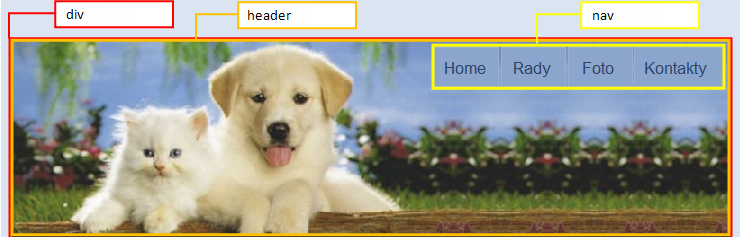
</div>3) Menu uvnitř hlavičky:

<div>
<header>
<nav>
<a href="index.html">Home</a>
<a href="rady.html">Rady</a>
<a href="foto.html">Foto</a>
<a href="kontakty.html">Kontakty</a>
</nav>
</header>
<article>
<!-- hlavní obsah stránky -->
</article>
<footer></footer>
</div>