Text

Nadpisy
-
Hlavní nadpis
<h1>Nadpis první úrovně</h1> - Podnadpisy
<h2>Nadpis druhé úrovně</h2> - Podnadpisy 3. úrovně
<h3>Nadpis třetí úrovně</h3>
Úroveň nadpisu nevybíráme podle vzhledu, ten upravíme pomocí css. Vždy začínáme od 1. úrovně. Vzhled nadpisů určíme pomocí css stylů.
Podnadpisy lze vytvářet až do 6. úrovně. Úroveň neznamená pořadí na stránce.
Nadpis h1 použijeme pro hlavní nadpis článku, h2 pro nadpisy podkapitol.
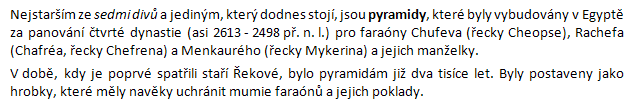
Ukázka tří úrovní nadpisů


HTML kód ukázky:
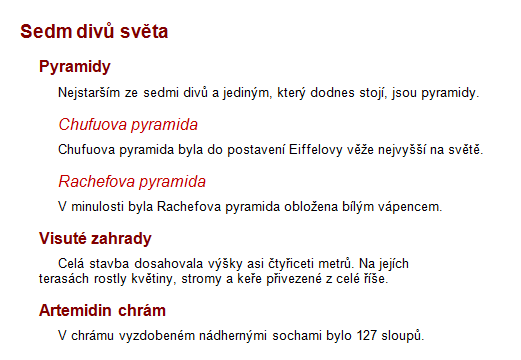
<h1>Sedm divů světa</h1>
<h2>Pyramidy</h2>
<p>Nejstarším ze sedmi divů a jediným, který dodnes stojí, jsou pyramidy.</p>
<h3>Chufuova pyramida</h3>
<p>Chufuova pyramida byla do postavení Eiffelovy věže nejvyšší na světě.</p>
<h3>Rachefova pyramida</h3>
<p>V minulosti byla Rachefova pyramida obložena bílým vápencem.</p>
<h2>Visuté zahrady</h2>
<p>Celá stavba dosahovala výšky asi čtyřiceti metrů. Na jejích terasách rostly
květiny, stromy a keře přivezené z celé říše.</p>
<h2>Artemidin chrám</h2>
<p>V chrámu vyzdobeném nádhernými sochami bylo 127 dvacetimetrových sloupů.</p>
Odstavce
<p>Text odstavce</p>Odstavec se automaticky zalamuje podle velikosti okna.
Zarovnání odstavce, písmo a mezery mezi odstavci upravíme pomocí stylů:


Pevná mezera
Odstavec se zalomí na konci řádku v místě mezery. Tam, kde nechceme dovolit rozdělení textu (po jednopísmenných předložkácha spojkách, např. s kamarádem, chlapci i dívky, J. Reslová, Synthesia a. s., 17. listopadu, 1 527 Kč, apod.),
použijeme místo normální mezery pevnou mezeru (skamarádem, chlapci idívky, J.Reslová, Synthesiaa.s., 17.listopadu, 1527Kč).
Speciální znaky
Chceme-li v textu zapsat znaky < (menší) nebo > (větší), musíme je zapsat pomocí < a >
např.: Pro x<0 rovnice nemá řešení.
Chceme-li zapsat „text s uvozovkami dole a nahoře”, musíme použít „ a ”
Obdobně existují symboly (entity) pro další znaky, např.: ± ˜ © ® & € °
nebo pro písmena jiných abeced, např.: ô ü
V PSPadu je vložíte pomocí Nástroje - ASCII tabulka.
Zalomení řádku
Chceme-li v určitém místě rozdělit odstavec na dva řádky (např. verš básně či text písní), použijeme konec řádku
<br>
Vždy je třeba zvážit, zda není logičtější vytvořit dva samostatné odstavce. Konec řádku nebo prázdný odstavec by se neměl používat k vytvoření prázdného řádku (chceme-li zvětšit či zmenšit mezery mezi odstavci, upravíme css styly).
Horní a dolní index
- horní index
např.: Svou rozlohou 6000 km2 patří k největším na světě.<p>Text odstavce<sup>horní index</sup>text odstavce</p><p>Svou rozlohou 6000 km<sup>2</sup> patří k největším na světě.</p> - dolní index
např.: Vzorec vody je H2O.<p>Text odstavce<sub>dolní index</sub>text odstavce</p><p>Vzorec vody je H<sub>2</sub>O.</p>
Zvýraznění části textu odstavce
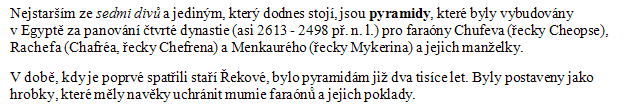
Část textu odstavce, např. nějaký název či pojem, může být zvýrazněn tučným písmem nebo kurzívou:
- tučné písmo
nebo<p>Text odstavce<strong>tučný text</strong>text odstavce</p><p>Text odstavce<b>tučný text</b>text odstavce</p> - kurzíva
nebo<p>Text odstavce<em>kurzíva</em>text odstavce</p><p>Text odstavce<i>kurzíva</i>text odstavce</p>
Klademe-li na daný text důraz, použijeme značku <strong> či <em>, případně obojí. Chceme-li pouze odlišit např. nějaký název od ostatního textu odstavce, použijeme <b> nebo <i> nebo <b> spolu s <i>.
Pomocí stylů pak můžeme např. definovat, že text v elementu em bude nejen kurzívou, ale i barevným písmem, nebo strong může sloužit ke zvýraznění části textu barevně místo tučným písmem.
Další možnosti odlišení části textu
- span
Můžeme vytvořit různé třídy stylů (class).<p>Text odstavce <span class="barva"></span> normální text odstavce</p>