Bloky
Identifikátor (id), třída (class) a kontextuální definice stylů
Máme-li ve stránce více bloků téže značky a mají-li být různě formátovány, musíme je odlišit pomocí parametru id nebo class nebo ve stylech využít kontextuální definice.
- Identifikátor (id) představuje jednoznačný název, žádný jiný prvek ve stránce nesmí mít stejné id.
- Třída (class) naproti tomu říká, že prvek patří do určité skupiny (třídy) prvků, mající společné vlastnosti stylů.
- Kontextuální definice stylu je založena na tom, že daný prvek leží uvnitř jiného prvku, zatímco ostatní prvky stejné značky leží v jiném rodičovském elementu. Kontextuální definice bývá často kombinována s třídami stylů.
- První, n-tý a poslední prvek ve skupině, vnořené v rodičovském prvku, mohou být v css stylech formátovány pomocí pseudotříd first-child, nth-child(n) a last-child.
Kdy použít id a kdy class
Máme-li několik bloků, které mají mít stejný styl, například bloky tvořící sloupce či banery, použijeme class.
Jedná-li se o specifický blok tvořící rozvržení stránky, můžeme použít parametr id. Identifikátor id také používáme v souvislosti s JavaScriptem nebo pro odkazy na určité místo stránky.
Příklady definic css stylů
div {
/* vlastnosti pro všechny bloky div */
}
#prvni {
/* vlastnosti pro jediný blok s id prvni <div id="prvni"> */
}
.sloupec {
/* vlastnosti pro všechny bloky třídy sloupec <div class="sloupec"> */
}
.sloupec.barva { /* zapsáno bez mezery! */
/* vlastnosti pro všechny bloky mající obě třídy <div class="sloupec barva"> */
}
body > div {
/* vlastnosti pro jediný blok div, který je vnořen přímo v body
}
.sloupce div {
/* vlastnosti bloku div, který je uvnitř bloku třídy sloupce
<div class="sloupec">
<div></div>
</div>
vlastnosti, které zde nebudeme definovat, získá blok z obecné definice div
nebo je zdědí z vlastností třídy sloupec */
}
.sloupce .banner { /* zapsáno s mezerou! */
/* vlastnosti bloku třídy banner, který je uvnitř bloku třídy sloupce
<div class="sloupec">
<div class="banner"></div>
</div> */
}
.sloupce .banner:first-child { /* dvojtečka zapsána bez mezery */
/* vlastnosti prvního bloku třídy banner, který je uvnitř bloku třídy sloupce
<div class="sloupec">
<div class="banner">první banner</div>
<div class="banner">druhý banner</div>
<div class="banner">třetí banner</div>
</div> */
}
Rozměry bloku
Celkové rozměry bloku standatně určují všechny tyto vlastnosti:
- width - vnitřní šířka bloku - šířka vlastního obsahu bloku (není-li určeno vlastností box-sizing jinak)
- height - vnitřní výška bloku - obdobně jako šířka
- padding - vnitřní okraj - odsazení obsahu bloku od okraje
- border - rámeček
- margin - vnější okraj
Grafické znázornění těchto vlastností
height: 60px
height: 60px
Vliv těchto vlastností na celkové rozměry bloku
height: 60px
padding: 0px
height: 60px
padding: 20px
height: 60px
padding: 20px
border: 20px
Při stejných hodnotách width a height vidíme, jak se blok zvětšuje po přidání vnitřního okraje a rámečku.
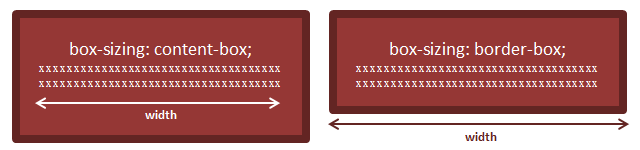
Box-sizing
Způsob chápání rozměrů bloku mění vlastnost box-sizing. Není-li zadána, je implicitně nastavena na content-box, tzn. že width je šířka obsahu (content) a padding a border ovlivňují celkovou šířku bloku - viz výše.
Zásadní vliv box-sizing na chápání velikosti width

Při zadání box-sizing: border-box určuje width celkovou šířku bloku až po rámeček:
- width - celková šířka bloku včetně rámečku
- height - celková výška bloku včetně rámečku
- padding - vnitřní odsazení obsahu bloku od okraje - je započítáno ve width (height)
- border - rámeček - je započítán ve width (height)
- margin - vnější okraj - není započítán
Neměnné celkové rozměry bloku při box-sizing: border-box
height: 140px
padding: 0px
height: 140px
padding: 20px
height: 140px
padding: 20px
border: 20px
S vlastností box-sizing zůstává blok stejně velký i po přidání vnitřního okraje a rámečku.
Zmenšuje se vnitřní prostor bloku pro text.
Tento způsob zjednodušuje počítání celkové šířky vedle sebe umístěných bloků - především lze prostor stránky jednoduše rozdělit procentuálně - viz kapitola Responzivní layout.
Obtékání bloků - float
- float:none - bez obtékání
Dva bloky bez obtékání jsou umístěny pod sebe. Mohou být vycentrovány pomocí margin: auto. Nemají-li zadanou šířku, mají šířku 100%. - float:left - s obtékáním, blok umístěn vlevo - vedle může být text či další blok (pokud se vejde - záleží na šířce bloků)
- float:right - s obtékáním, blok umístěn vpravo
Blokům s obtékáním je třeba zadat šířku, jinak budou mít minimální šířku závislou na obsahu.
Ukázka vlastnosti float
Jsou-li bloky vnořeny do obalovacího bloku, který nemá obtékání (aby mohl být vycentrován), musí mít vnitřní bloky float:left nebo float:right, jinak se mezi nimi a obalovacím blokem, dělá mezera. Obalovací blok pak musí mít overflow:auto.
Umístění bloku pod jinými bloky - clear
- clear:left - umístěn pod bloky, které mají float:left
- clear:right - umístěn pod bloky, které mají float:right
- clear:both - umístěn pod všemi předchozími bloky s libovolným obtékáním
Ukázka vlastnosti clear
float:left
float:right
Základní css vlastnosti pro bloky
Vlastnosti písma, textu, rámečky, barvy a okraje jsou stejné jako pro předchozí html značky.
| Rozměry a vlastnosti ovlivňující rozměry | |||
|---|---|---|---|
| width | šířka | width: 100%; | width: 800px; |
| height | výška | height: auto; | height: 200px; |
| border | rámeček | border: 1px solid black; | border: 3px double #241917; |
| padding | vnitřní odsazení | padding: 1em; | padding: 15px; |
| padding: 15px 5px 10px 5px; | padding: 20px 10px; | ||
| padding-top: 20px; | padding-bottom: 75%; | ||
| margin | vnější okraj | margin: 1%; | margin: 15px 0.5%; |
| margin: 10px; | margin: 5px 20px 2px 0px; | ||
| Způsob počítání rozměrů bloků (CSS3) | |||
| box-sizing | vnitřní/vnější velikost | box-sizing: content-box; | box-sizing: border-box; |
| Umístění bloku | |||
| margin | vycentrování | margin: auto; | margin: 10px auto 0px auto; |
| float | obtékání | float: left; | float: right; |
| clear | umístění pod | clear: left; | clear: right; |
| clear: both; | |||
| Pozadí bloku | |||
| background-color | barva pozadí | background-color: #CC6633; | background-color: rgb(204,102,51); |
| průhledná a poloprůhledná | background-color: transparent; | background-color: rgba(204,102,51,0.6); | |
| background-image | obrázek na pozadí | background-image: url(pozadi/textura.png); | background-image: url(pozadi/obr.jpg); |
| background-repeat | opakování obrázku | background-repeat: repeat; | background-repeat: no-repeat; |
| background-repeat: x-repeat; | background-repeat: y-repeat; | ||
| background-position | pozice pozadí | background-position: left top; | background-position: 20px 50px; |
| background-position: center center; |
background-position: 30% 10%; | ||
| background-attachment | připevnění pozadí | background-attachment:fixed; | background-attachment:scroll; |
| background-size | přizpůsobení velikosti obrázku podle bloku | background-size: cover; | background-size: content; |
| background-size: 100% 100%; | background-size: 90% auto; | ||
Další užitečné vlastnosti
| Nové vlastnosti CSS3 | |||
|---|---|---|---|
| border-radius | zaoblení rohů | border-radius: 10px; | border-radius: 5px 20px 5px 0px; |
| box-shadow | stín | box-shadow: 5px 8px 10px #311612; | box-shadow: 0px 0px 25px 10px #6e4941; |
| Pozice bloku | |||
| position | ukotvení bloku | position: fixed; | |
| relativní posun | position: relative; top: 5px; left: -1px; | ||
| absolutní souřadnice | position: absolute; top: 0px; left: 20px; | ||
Přehled již známých vlastností písma a textu
| Vlastnosti písma a textu | |||
|---|---|---|---|
| font-family | druh písma | font-family: Arial; | font-family: Helvetica, Arial, serif; |
| font-size | velikost písma | font-size: 16px; | font-size: 110%; |
| font-weight | tučné písmo | font-weight: bold; | font-weight: normal; |
| font-style | kurzíva | font-style: italic; | font-style: normal; |
| text-align | zarovnání textu | text-align: left; | text-align: center; |
| text-align: right; | text-align: justify; | ||
| color | barva písma | color: red; | color: #DAC6BB; |