Seznamy
Styly pro seznamy
Jelikož jsou seznamy tvořeny dvojicí html značek, můžeme zapsat vlastnosti u značky seznamu nebo u značky položky. Protože značka položky (li) je stejná jak pro číslovaný, tak i nečíslovaný seznam, můžeme v její definici zapsat např. vlastnosti písma. Typ číslování či odrážky však musíme zapsat v definici stylu značky seznamu (ol nebo ul).
Ukázka typu odrážky a číslování
<ul>
<li>Pyramidy v Gíze</li>
<li>Visuté zahrady</li>
<li>Artemidin chrám</li>
</ul>
ul {
list-style-type: square;
}
- Pyramidy v Gíze
- Visuté zahrady
- Artemidin chrám
<ol>
<li>Pyramidy v Gíze</li>
<li>Visuté zahrady</li>
<li>Artemidin chrám</li>
</ol>
ol {
list-style-type: lower-roman;
}
- Pyramidy v Gíze
- Visuté zahrady
- Artemidin chrám
Styl písma můžeme zapsat jak u značky seznamu tak u značky položky, výsledek bude stejný. Definujeme-li však např. horní okraj (margin-top) pro značku seznamu, bude tento nad celým seznamem (pouze nad prvním řádkem). Definujeme-li jej však pro položky seznamu (li), bude nad každou položkou a vytvoří tak rozteč mezi řádky seznamu.
Ukázka aplikace vlastností na celý seznam či na jednotlivé položky
ul {
margin-top: 5px;
background-color: chocolate;
}
- Pyramidy v Gíze
- Visuté zahrady
- Artemidin chrám
li {
margin-top: 5px;
background-color: chocolate;
}
- Pyramidy v Gíze
- Visuté zahrady
- Artemidin chrám
Styly pro vnořené seznamy
Vnořený seznam je vždy vložen v položce hlavního seznamu. Definici jeho stylu můžeme tedy zapsat:
li ul { /* vnořený nečíslovaný seznam */
list-style-image: url(obrazek_odrazky.png);
}
li ol { /* vnořený číslovaný seznam */
list-style-type: lower-alpha;
}
Základní css vlastnosti pro seznamy
Vlastnosti písma, barvy a okraje jsou stejné jako pro nadpisy a odstavce.
| Typ číslování | |||
|---|---|---|---|
| list-style-type | list-style-type: decimal; | list-style-type: upper-alpha; | list-style-type: upper-roman; |
| list-style-type: lower-alpha; | list-style-type: lower-roman; | ||
| Typ odrážky | |||
| list-style-type | list-style-type: disc; | list-style-type: circle; | list-style-type: square; |
| Vlastní typ odrážky | |||
| list-style-image | list-style-image: url(puntik.png); | ||
Seznamy odkazů - roletkové menu
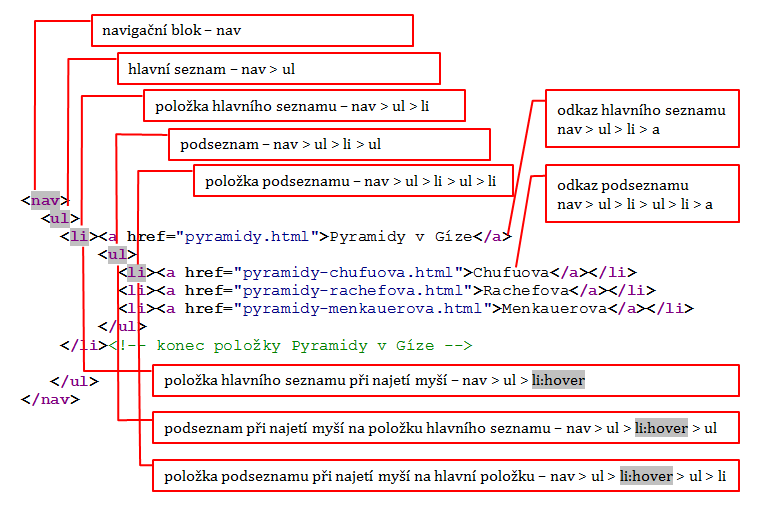
Odkazy (tagy a) jsou vloženy do položek (li) nečíslovaného seznamu (ul). Vyjížděcí podmenu jsou vnořené nečíslované seznamy s odkazy podmenu. Pro funkčnost je nezbytné správné umístění podseznamu do položky hlavního seznamu - viz předchozí kapitola Seznamy - HTML.
Pomocí css vlastností jsou podmenu skryty a jsou zobrazovány při najetí myší na položku hlavního seznamu.
Kontextuální definice stylů vycházející z html struktury

Ukázka css stylů - viz třetí z následujících ukázek roletkových menu
Pro zápis stylů je zde využita kontextuální definice vycházející ze struktury vnořených seznamů - viz výše.
Místo kontextuální definice lze také použít třídy stylů.
/* blok nav - pevná výška s přetékáním obsahu,
blok nav jako překryvná vrstva pomocí absoluní pozice a z-index */
nav {height: 40px; overflow: visible; position: absolute; z-index: 2;
padding: 0px 6px; background-color: #FFCC00;}
nav a {display: block; width: 130px; height: 16px; padding: 6px;
text-align: center; background-color: #FFFFCC; color: #660000; font-size: 12px;}
nav a:hover {color: #AA1F0C;}
/* seznamy menu i podmenu - bez odsazení, bez odrážek */
nav ul {margin: 0px; padding: 0px; list-style-type: none;}
nav li {margin: 0px;}
/* položky hlavního menu - vedle sebe pomocí obtékání */
nav > ul > li {display: block; float: left; margin: 5px ; border: 1px solid #FFA500;
border-radius: 5px; transition: 2s;}
nav > ul > li > a {border-radius: 5px; transition: 2s;}
nav > ul > li > a:hover {border-radius: 5px 5px 0px 0px; transition: 0s;}
/* podmenu - protažení paddingu a spocní rámeček při najetí na položku hlavního menu */
nav > ul > li > ul {border-bottom: 0px solid #FFA500; border-radius: 0px 0px 5px 5px;
background-color: #FFFFCC; box-shadow: 0px 2px 2px #CC6600;}
nav > ul > li:hover > ul {padding-bottom: 10px; border-bottom-width: 6px;
transition: padding 0.5s, border 1s;}
/* skrytí a zobrazení položek podmenu pomocí nulové výšky */
nav > ul > li > ul > li {height: 0px; overflow: hidden;}
nav > ul > li:hover > ul > li {height: 30px; transition: 1s;}
/* blok article pod nav - větší horní padding kvůli absolutní pozici nav */
article {padding: 60px 15px 10px 15px;}
Ukázky roletkového menu s plynulým rozbalením podmenu
Následující ukázky menu mají vyjížděcí podmenu u položek Pyramidy, Visuté zahrady, Artemidin chrám a Diova socha. Položka Mausoleum nemá podmenu.
V této ukázce bylo skrytí podmenu řešeno pomocí změny zobrazení (display:none; -> display:block;)
Změnu display nelze provést s přechodovým efektem (transition), proto je zde přidána ještě změna spodního odsazení a dolního rámečku podmenu (padding-bottom: 0px; border-bottom: 0px solid #AA1F0C; -> padding-bottom: 10px; border-bottom-width: 6px;) s časováním (transition: 1s;).
V této ukázce bylo skrytí podmenu řešeno pomocí nulové výšky položek podmenu (height:0px; overflow:hidden; -> height:30px;). Položky podmenu se tak postupně rozbalují.
Následující ukázka je shodná s předchozí, jsou přidány zakulacené rohy.
Následující ukázka má odkazy podmenu jako samostatná tlačítka, jsou zde využity barevné přechody a stíny.
Změny jsou bez časování (barevné přechody nelze časovat).
Následující ukázka má odkazy ve tvaru záložek.
Při najetí myší zde dochází nejen k rozbalení podmenu, ale také k jeho posunutí nahoru. Posunutí je různé podle počtu položek podmenu.
Následující ukázka ponechává podseznamům odrážky a využívá změny jejich tvaru při najetí myší.
Nejen hlavní položky menu, ale i položky podmenu mohou být uspořádány v řádku.
Vyjetí podmenu je bez časování, s časováním je změna barvy písma, pozadí a rámečku.
Podmenu může využít celou šířku, položky mohou být doplněny obrázky apod. Další inspiraci najdete v kapitole Cvičení.
Sloupcové seznamy odkazů - vyjíždějící menu
Obdobně jako předchozí řádkové vyjíždějící menu můžeme pomocí vnořených seznamů odkazů vytvořit sloupcové menu, jehož podpoložky se budou vysouvat doprava.
Ukázka vyjíždějícího menu
Stejně jako u rolekového menu, je i zde potřeba zajistit překryvnost podmenu přes tento text pomocí z-index a absolutní pozice.
Skrytí podmenu je řešeno pomocí nulové šířky odkazů položek podmenu:
(width: 0px; padding: 5px 0px; overflow: hidden; -> width: 150px; padding: 5px 30px;)
Časování (transition) je u odkazů podmenu nastaveno na 0s, ale po najetí myší na položku se transition odkazů podmenu mění na 1s. Díky tomu podmenu vyjíždí pomalu, ale zajíždí rychle.