Úvod
Šablony
K procvičení probraného učiva si vyberte některou z následujících šablon. Podle zadání (soubor pdf uvnitř složky šablony webu) pak vypracujte příslušný úkol.
Při výuce ve škole doporučuji učitelům použít jednu šablonu pro praktické předvedení probraného tématu a další pro samostatné procvičení. V kapitole Vlastní web pak najdete další jednoduché šablony bez konkrétních úkolů, určené pro samostatnou práci žáků.
Fantasy web
fantasy - HTML5Tato šablona je vytvořena v HTML5. Její layout je ze všech nejjednodušší.
Ukázka a popis šablony ve verzi HTML5
Rozvržení stránky je vytvořeno pomocí nových tagů HTML5. Stránka je rozdělena na 3 základní části, uspořádané pod sebou: header, nav a article.

Domácí mazlíčci
mazlíčci - HTML5Tato šablona je připravena ve třech variantách - dvě varianty v HTML5 a jedna v HTML4. Začínáte-li se učit html, doporučuji učit se rovnou HTML5.
Všechny varianty mají stejný vzhled. Varianty HTML5 se liší způsobem zápisu definic css. První využívá kontextuálních definic, druhá používá identifikátory bloků tam, kde je potřeba rozlišit bloky stejného druhu. Pro samotné úkoly jednotlivých cvičení není tento rozdíl podstatný. Zvolte tu variantu, kterou budete chtít používat i při tvorbě vlastního webu, neboť mnohé z této šablony patrně využijete i ve svém webu.
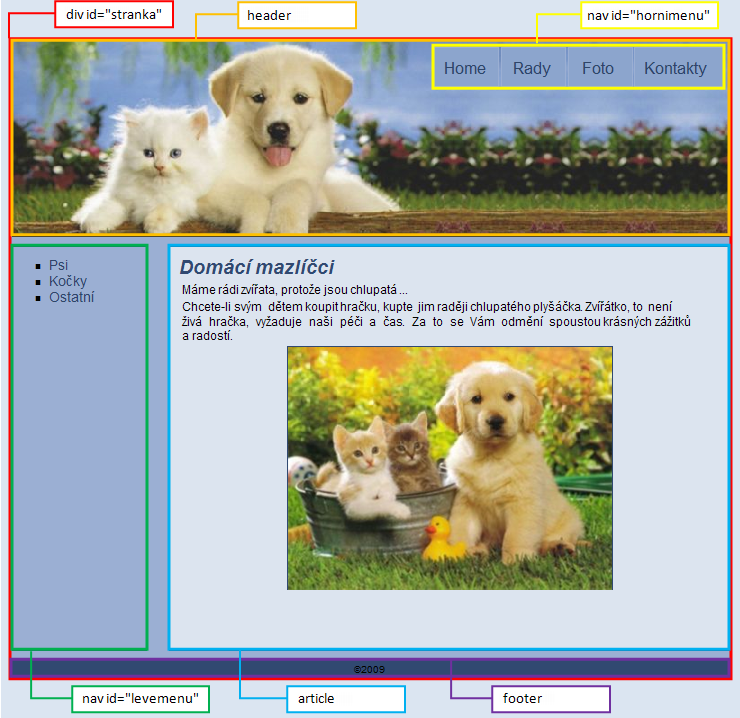
Ukázka a popis šablony ve verzi HTML5 s identifikátory některých bloků
Rozvržení stránky je vytvořeno pomocí nových tagů HTML5. Všechny tyto části jsou v uvnitř bloku div, který zajišťuje soudržnost a vycentrování stránky v okně prohlížeče. Podle zadaných úkolů budete doplňovat vlastní článek article.
Vzorová stránka obsahuje odkazy na 7 stránek, které postupně vytvoříte. Odkazy na čtyři z nich jsou vpravo nahoře - ty budou obsahovat nejdůležitější úkoly (nadpisy a odstavce, odkazy, obrázky, bloky), tři jsou v levém navigačním poli - ty budou obsahovat méně důležité úkoly (seznamy, tabulky, obrázky s obtékáním).
V této šabloně jsou dvě navigační menu (nav) rozlišeny pomocí identifikátoru (id). Také hlavní blok stránky (div) má parametr id, neboť v jedné z vytvářených stránek budou další bloky div. Ostatní bloky (header, article a footer) identifikátory nemají, protože jsou ve stránce použity každý jen jednou.

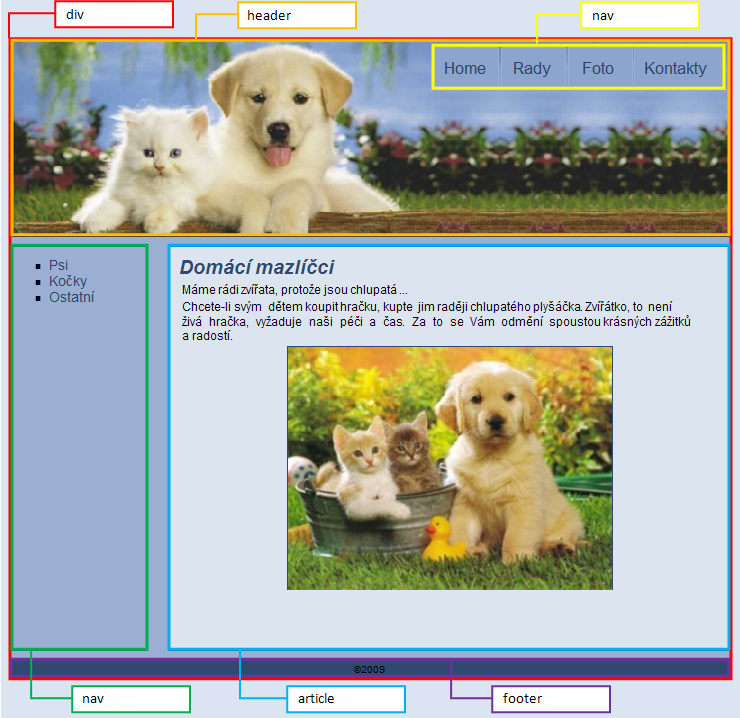
Ukázka a popis šablony ve verzi HTML5 s kontextuálními definicemi stylů
V definici stylů v této šabloně se využívá toho, že blok horního navigačního menu (nav) je uvnitř bloku záhlaví (header) a blok levého menu (také nav) je přímo v bloku stránky (div). Kontextuální definice těchto bloků jsou pak div > nav a header > nav.

Ukázka a popis šablony ve verzi HTML4
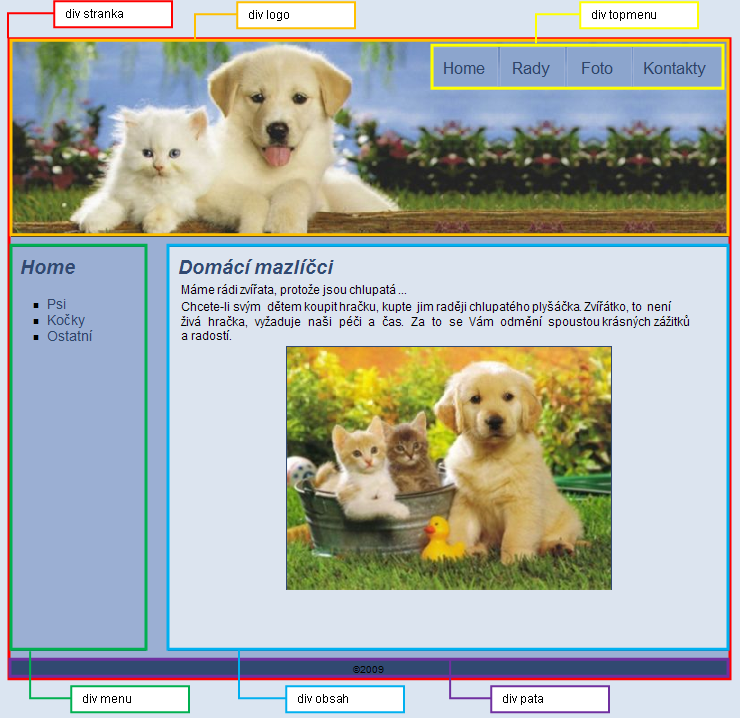
Stránka je rozdělena na jednotlivé bloky pomocí značek div s různými identifikátory (id). Podle zadaných úkolů budete doplňovat blok s id obsah.
Vzorová stránka obsahuje odkazy na 7 stránek, které postupně vytvoříte. Čtyři jsou v topmenu - ty obsahují nejdůležitější úkoly (nadpisy a odstavce, odkazy, obrázky, bloky), tři jsou v levém menu - méně důležité úkoly (seznamy, tabulky, obrázky s obtékáním).

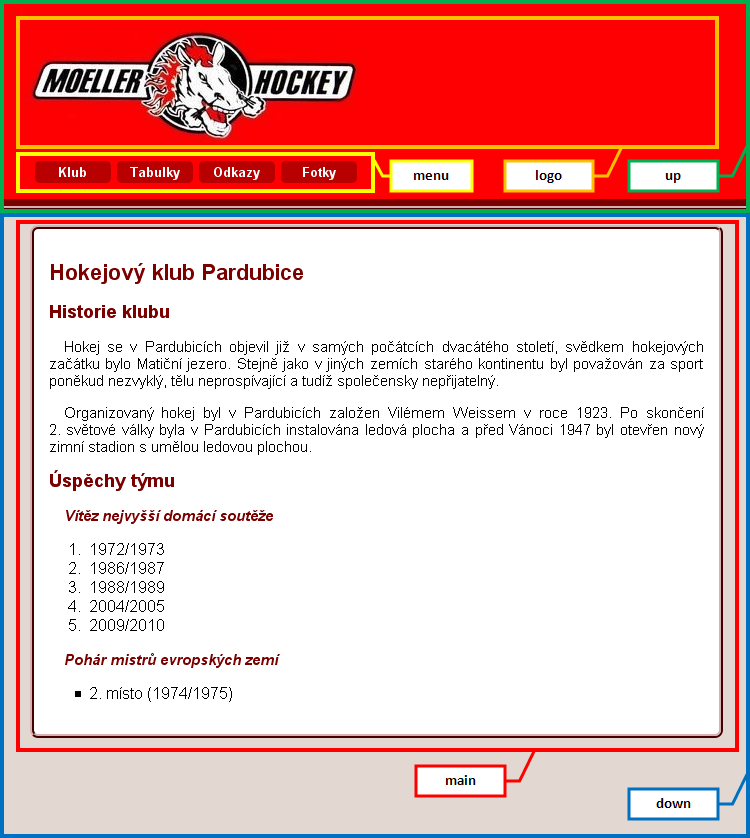
Hokejový klub
HC - HTML4Ukázka a popis šablony ve verzi HTML4
Stránka je horizontálně rozdělena dvě části. V horní části - up jsou vnořeny dva bloky - logo a menu. V dolní části - down je hlavní blok - main, jehož obsah budete podle zadání vytvářet.